|
||
|
|
Note: This feature is included in Tracker Enterprise Edition and as a separately purchased option for Tracker Standard Edition. If you have not entered the Submit Page license key, this feature will not appear in your system.
Submit via Web for Unregistered Users, also known as the Submit Page, is a form used to anonymously submit records to Tracker. After submitting a record, the user is provided with the record number of the newly added record by Tracker. The Submit Page can be used, for example, as a web based suggestion box.
A user who submits a record through the Submit page is not required to login to Tracker. However, since the user does not have a user account, they will not be identified in the record (Reported By field will be set to "Unregistered User"), cannot log in to Tracker to view the status of the issue they reported and cannot have issues assigned back to them for verification (e.g. to sign off on the resolution of the issue). To have access to those features, the user must have a Tracker user account.
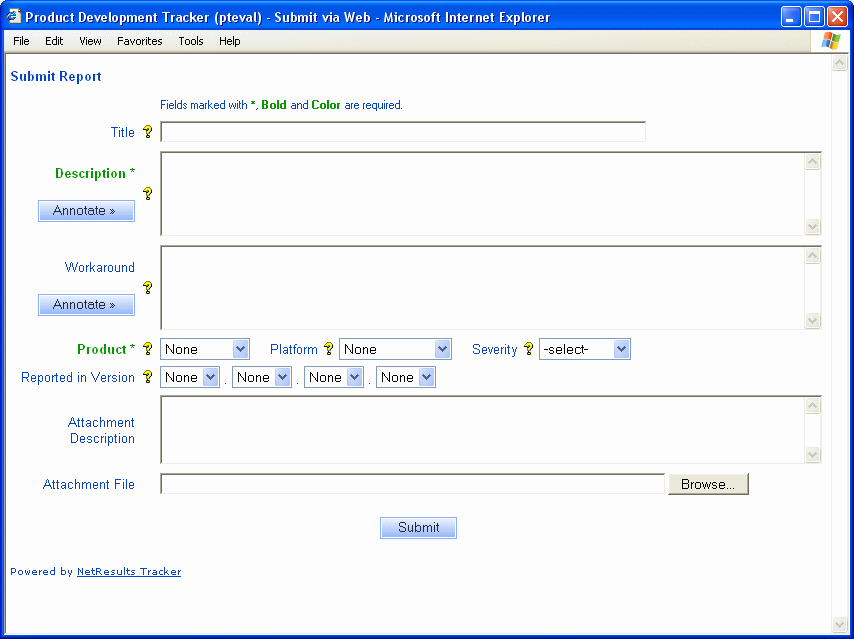
A sample Submit Page is displayed below.

To set up the Submit Page for use by unregistered users, perform the following steps:
Enter the Submit Page license key into the License Manager
You must enter a license key into the
License Manager in order
to use the Submit Page feature.
Enable the Submit Page in the General Preferences section
You can customize which fields are available on the Submit Page form and which option menu items are available in each pulldown field. Browse to the Submit Page to see which fields and pulldown option menu items are currently displayed by going to
http://servername/workgroupname/internet/user_add.asp
where servername is the TCP/IP host name of the machine where Tracker is installed and workgroupname is the name the workgroup you are trying to access. For example, to reach the workgroup called pteval installed on the server called myServer, you would browse to
http://myServer/pteval/internet/user_add.asp
To change whether a field is displayed on the Submit Page:
Check the value of the Record Order option for this field. This field determines the order in which the fields are displayed on the Add and Submit Pages.
Check the setting of the option Required for Add & Submit. If this option is set to "Yes", this field will also require a user to enter a value for this field or select a value other than the default when submitting a record via the Submit Page. Required fields can be displayed in a particular color, in bold or with a special character via the Required Field Highlights option in the General Preferences section.
For date fields, check the setting of the option Initialize On Add. If this option is set to "No", the date field will not be set with the current date and time by default. If this option is set to "Yes", the date field will be set with the current date and time when the record is submitted via the Submit Page. This will be done irrespective of whether the field is displayed on the Submit Page. In certain cases, it may be desirable for a date field to be initialized with the current date and time without the field being displayed on the Submit Page. For example, you may want the Date Reported to be initialized with the current date and time without allowing the user submitting the form to be able to change the value of the Date Reported field.
To create a new field to be displayed on the Submit Page, use the information in the Managing Fields section.
Customize the pulldown options displayed on the Submit Page
For the pulldown fields displayed on the Submit Page, you can limit
the option menu values available for selection. For example,
if a pulldown field called Priority is displayed on the Submit Page
and you do not want unregistered users to select the value
"1", you can set the value such that it is not displayed in the
Priority field on the Submit Page.
Submit Page Option Menu Items
To set whether a pulldown option menu item is displayed on the Submit Page:
Various aspects of the Submit Page can be customized. You can add custom HTML to the top and bottom of the page (e.g. to add your own logo or instructions to the form). You can also customize the Page Title and Header.
To customize the Submit Page options:
The options in the Submit Page Settings section allow you to customize the labels on the Submit Page and enable users to upload files when submitting the form.
Page Title
Enter up to 80 characters to be displayed as the page title in the browser.
The text you enter will be displayed before the browser name
(as shown by the text "Submit Page Title" before "Microsoft Internet
Explorer" in the
sample image above). You can use the
variable <workgroup> to include the name of the workgroup
as part of the Page Title.
Page Header
Enter up to 127 characters to be displayed as the page header
on the form. The text you enter will be displayed as
the first line of the form (as shown by the text
"Submit Page Header" in the upper left corner of the
sample image above).
Page Header Alignment
Select where the Page Header (the text entered into the Page Header
field above) should be displayed on the first line of the
form. Selecting "Left" will display the Page Header in the upper left
corner of the form. Selecting "Center" will display the Page Header in
the center of the form. Selecting "Right" will display the Page Header
in the upper right corner of the form. In the sample
image above, the Page Header Alignment is set to Left.
Submit Button Label
Enter up to 50 characters to be displayed on the button used to submit
the Submit Page. By default, this is set to "Submit" (as
shown in the sample image above).
For example, you may want to change the label to "Save" or
"OK" or "Complete".
 Display Field Help
Display Field Help
Select an option with respect to displaying the field help text.
Field Help is text that is customized per field to provide additional
information about the purpose of the field on the form. More
information on customizing the Field Help text can be found in the
Managing Fields
section of this Help Guide. Selecting "Yes" will display the field help
icon to the left of each field that has Field Help text configured in the
Managing Fields section.
Selecting "No" will prevent any field help icons from being displayed on
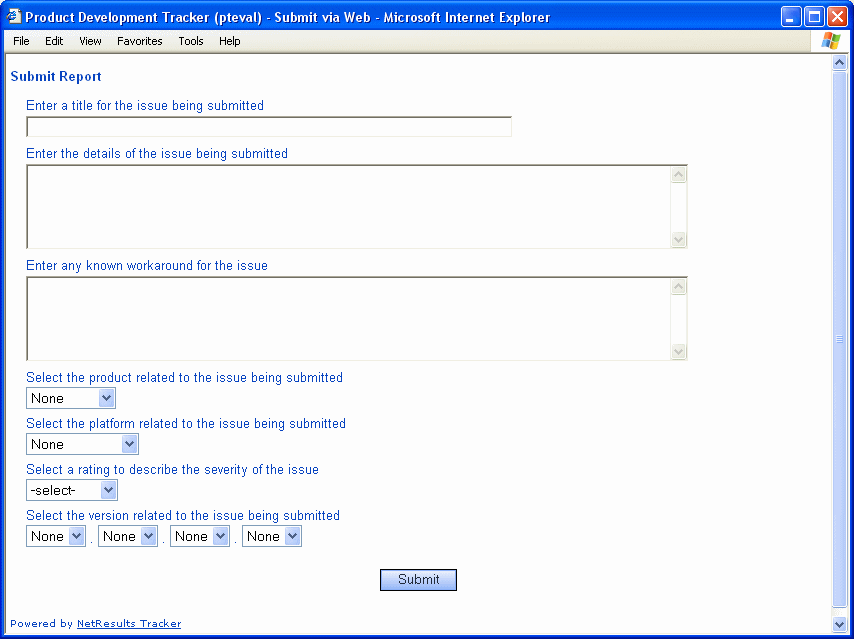
the Submit Page. Selecting "Instead of Field Labels" will display the
field help text configured in the
Managing Fields section
as the field's label on the Submit Page (as shown in the sample
below).

Enable File Attachment
Check the box for this option
if you wish to allow users to upload file attachments when
submitting a record via the Submit Page.
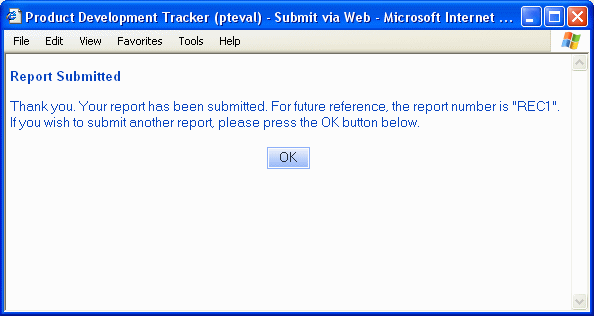
The options in the Confirmation Page Settings section allow you to customize the labels on the confirmation page displayed after a record is submitted using the Submit Page. A sample confirmation page is displayed below.

Page Title
Enter up to 80 characters to be displayed as the page title in the browser.
The text you enter will be displayed before the browser name
(as shown by the text "Confirmation Page Title" before "Microsoft Internet
Explorer" in the
sample image above).
You can use the
variable <workgroup> to include the name of the workgroup
as part of the Page Title.
Page Header
Enter up to 127 characters to be displayed as the page header
on the form. The text you enter will be displayed as
the first line of the form (as shown by the text
"Confirmation Page Header" in the upper left corner of the
sample image above).
Page Header Alignment
Select where the Page Header (the text entered into the Page Header
field above) should be displayed on the first line of the
form. Selecting "Left" will display the Page Header in the upper left
corner of the form. Selecting "Center" will display the Page Header in
the center of the form. Selecting "Right" will display the Page Header
in the upper right corner of the form. In the sample
image above, the Page Header Alignment is set to Center.
Confirmation Message
Enter text to be displayed on the confirmation page
after a user submits a record using the Submit
Page. In the sample
image above, the Confirmation Message is set to
"Customize your own confirmation message here."
You can use the variable <number> if you wish to
include the number (PRN) of the record submitted when the button
was clicked on the Submit Page.
Display Button
Check the box for this option if you wish to have a
button displayed on the confirmation page. The button's
label and action are determined by the settings selected
in the Button Label and Button Action
options below.
Button Label
Enter up to 50 characters to be displayed as the label for the
button on the confirmation page. In the
sample
image above, the button label is "Close".
Button Action
Select an option to determine what the button on the confirmation
page will do. When "Back to Submit Page" is selected, the browser will
be directed back to the Submit Page when the button is clicked.
Selecting the "Close Window" option will exit the browser window
when the button is clicked. The Close Window option is only
supported for use with Internet Explorer. When "Go To URL"
is selected, the browser will be directed to the URL entered into the
Button Action URL field below when the button is clicked.
Button Action URL
This option will only be available when "Go To URL" is selected for
the Button Action option above. Enter up to 255 characters
for the URL where the
browser should be directed upon clicking the button on the confirmation
page. Be sure to enter the full URL including the protocol (e.g. "http://",
"ftp://", etc.). The variable <number> can be used to represent
the newly added record (PRN) as part of the Button Action URL.

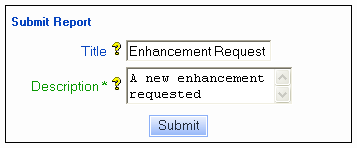
The following color preferences can be set for the Submit Page. To change the color of an item, select a color from the pulldown or select <Custom> to enter the Hex code or select <Default> to choose the browser's default value. Hex code must be in the format "#XXXXXX".
Page Background
The background color of the Submit Page
(e.g. the white color behind the text "Submit Report"
in the Color Settings Sample above).
Page Text (Field Labels)
The color of the text on the Submit Page
(e.g. the color of the text "Submit Report" and "Title"
in the Color Settings Sample above).
Required Field Label Text
The color of the text used to display the label for fields
that are required on the Submit page
(e.g. the green color of the text "Description*"
in the Color Settings Sample above).
Input Background
The color displayed in the area of a field
where text or information would be entered
(e.g. the white color behind the text
"Enhancement Request" and "A new enhancement requested"
in the Color Settings Sample above).
Input Text (Field Values)
The color of the text entered into a field
(e.g. the black color of the text "Enhancement Request" and "A new
enhancement requested"
in the Color Settings Sample above).
IE Browser Button Settings
These settings determine the colors of the buttons for users using the Internet Explorer (IE) browser.

Use Default Buttons (& Inputs)
Checking the box for this option will apply
the operating system's default color settings
to the buttons for IE users. When this option is enabled, the
rest of the IE Browser Button Settings are disabled.
Gradient
Select a method for applying a gradient effect to the button
color (e.g. "Bottom to Top" is the method selected
in the IE Browser Buttons Sample).
Selecting "None" will not apply the gradient effect to the
button color. This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Background
The color used in the background of
the buttons in the Tracker
pages (e.g. the light blue color behind the text "Submit"
on the button
in the IE Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Text
The color of the text in the buttons
in the Tracker
pages (e.g. the color of the text "Submit"
in the IE Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Border
The color of the border of the button
in the Tracker pages
(e.g. the color of the light blue border around the
"Submit" button
in the IE Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Other Browser Button Settings
These settings determine the colors of the buttons for users using browsers other than Internet Explorer.

Use Default Buttons (& Inputs)
Checking the box for this option will apply operating system's default color settings
to the buttons for non-IE browsers. When this option is enabled, the
rest of the Other Browser Button Settings are disabled.
Background
The color used in the background of
the buttons in the Tracker
pages (e.g. the blue color behind the text "Submit" on the
button in the
Other Browser Button Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Text
The color of the text in the buttons
in the Tracker
pages (e.g. the color of the text "Submit"
in the
Other Browser Button Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Border
The color of the border of the button
in the Tracker pages
(e.g. the color of the black border
around the "Submit" button
in the
Other Browser Button Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
The options in the General Settings section allow you to control which forms and projects are displayed and which user groups will be able to access records submitted via the Submit Page as well as add custom HTML to be used at the top and bottom of the Submit Page.
The project(s) and form(s) that should be available on the Submit Page are determined by the User Groups option in the Unregistered User Options section of the General Preferences page. Any projects and forms that are visible to the user group(s) selected for that option will be available on the Submit Page (the available Projects and Forms will also be displayed in the Default Project and Form option below). To see which user groups have visibility to a particular Project (and its respective form(s)), check the Project's Form Visibility section.
Default Project and Form
Select the default project and form that should be displayed by default
when a user browses to the Submit Page. The projects and forms available for
selection are determined by the selections made in the User Groups option in the
Unregistered User Options section of the
General Preferences page.
Custom HTML (Top of Page)
If desired, customize the top of the Submit Page by entering
your own HTML code. Note that all file references must be fully
qualified; relative paths will not work. Please do not enter any header tags into this area.
Some examples of header tags are <HTML>,
</HTML>, <BODY>, </BODY>.
Custom HTML (Bottom of Page)
If desired, customize the bottom of the Submit Page by entering
your own HTML code. Note that all file references must be fully qualified;
relative paths will not work. Please do not enter any header tags into this area.
Some examples of header tags are <HTML>,
</HTML>, <BODY>, </BODY>.
Date and Time settings can be configured to applied to the Submit Page in the Unregistered User Options in the General Preferences section.
Email notification messages can be sent to users reporting issues using the Submit Page. Designate a Text type field to collect the reporter's email address when records are submitted using the Unregistered User Email attribute and display this Text field on the Submit Page using the Include in Submit Page option in the Managing Fields section.
You can set preferences for the Date and Time settings, email content and actions that send an email notification to Submit Page users by configuring the Unregistered User Options in the General Preferences section.
Once you have enabled the Submit Page using the steps above, your users can browse to this page by going to
http://servername/workgroupname/internet/user_add.asp
where servername is the TCP/IP host name of the machine where Tracker is installed and workgroupname is the name the workgroup you are trying to access. For example, to reach the workgroup called pteval installed on the server called myServer, you would browse to
http://myServer/pteval/internet/user_add.asp
To submit a record using the Submit Page:
 )
is present, you can move the cursor over the icon to
see a description of the field.
)
is present, you can move the cursor over the icon to
see a description of the field.
Records submitted via the Submit Page have a few differences when compared to records submitted via the Add Page:
Reported By field
All records reported using the Submit Page are filed as having been
reported by a special built-in user named Unregistered User (Inet) so
that you can quickly identify (or search for) records reported
using the Submit Page.
Transitions where New Assignee is the Reporter
If a transition has New Assignee set to be the Reporter of a record,
when this transition is selected for a record reported via the Submit page
the record will be routed to the State Manager of the New State rather
than the Reporter (since records cannot be assigned to the
user called Unregistered User (Inet) who is listed as the Reporter). For more information about
transitions, please review the
Workflow Transitions
section.