NetResults Tracker Help NetResults Tracker Help |
 |
|
|
Metrics |  | | |
The Metrics operation is a way to gather and display statistical information
based on your Tracker data. The information can be displayed as
bar, pie, or line charts using system defined or user defined Chart Layouts
to specify the format for the chart. You can limit the records used as input
to the statistical calculations (Input Records) by specifying a
Saved Query.
Only those records which match the Saved Query will be used when performing
the statistical calculations.
Chart parameters can be stored away for future runs as Saved Charts (for
global, group, or personal use).
Running a Chart

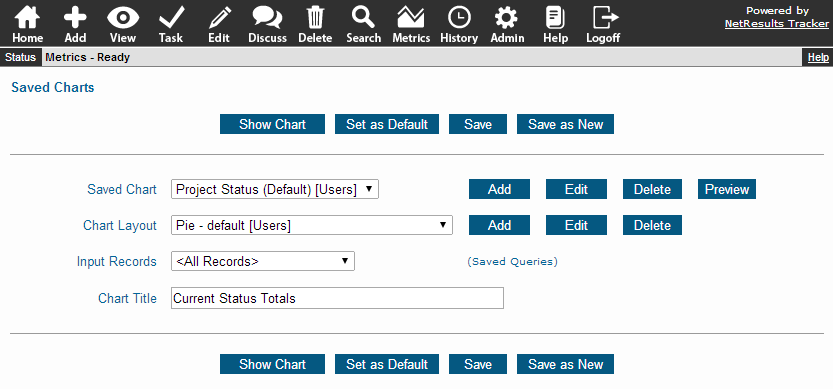
A chart can be generated using the "Project Status (Default) [Users]" Saved Chart or
any other saved chart that has been added by a Tracker user with the
appropriate privilege(s) by performing the following steps:
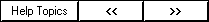
- Select a chart from the Saved Chart pulldown field (by default, only the
default saved chart "Project Status (Default) [Users]" will appear in this field
- The options displayed in the Chart Layout, Input Records,
and Chart Title
fields will be automatically filled with the settings in the Saved Chart selected.
If desired, make other selections for the Chart Layout, Input Records, and Chart
Title fields.
- Click on the Show Chart button to display the chart.
- Make changes to the formats of the chart displayed by using the
Dynamic Chart Layout Options. Details on the options available
can be found in the Chart Layout Options section.
- To change the parameters used to display the chart, click on the Change Parameters
button to return to the Chart Selection page.
Running a Chart When Java is Not Available
If a chart is run when Java is not enabled or supported by the browser, it will be displayed using
the default Table layout.
Printing a Chart
After generating a chart, you can click on the Print link in the upper right
corner of the page to print the chart.
Note: Any changes made to the dynamic chart layout options (such as changing
from 2D to 3D chart
layout) after you generated it will not be in the printed version.
Exporting Chart Data
After generating a chart, click on the Export link in the upper right corner of the
page to export the chart data to a
CSV (comma separated values) file. You can then open this file with another tool
such as Microsoft Excel.
To create a chart in Microsoft Excel
from the exported data, "rubber band" (left-click mouse and drag a rectangle
around) the data plus column and row titles (exclude rows 1 through 3, but include the
individual row/column titles in row 4 and column A along with the data in your selection)
and click the Chart Wizard icon (or select Insert->Chart...).
Click the Finish button in the Chart Wizard to accept the Microsoft Excel default
settings for the chart; or make selections, click on the Next button, then click Finish to
create a chart with custom settings.
Please review the Microsoft Excel Help for further information on Excel charts.
Chart Notes
After generating a chart, you can click on the Notes link in the upper right corner
of the page to see additional information about the format of the chart type being displayed.
Set a Default for the Metrics Page
You can set a default such that whenever you click on the Metrics icon
a particular Saved Chart, Chart Layout, Input Records, and Chart Title will be
ready to be displayed by clicking on the "Show Chart" button. By setting a
default, you will be one click away from
seeing your default chart when you go to the Metrics page. This is useful
if there is a particular chart you will be displaying on a frequent basis.
To set a default for the Metrics page:
- Select a Saved Chart, Chart Layout, Input Records,
and Chart Title to be used
to generate your default chart
- Click on the Set as Default button at the top of the page
Save
The "Save" operation allows you to change the saved chart layout, input records,
or chart title associated with a saved chart. You must have the appropriate
privilege to perform this operation on a group saved chart. To make changes to a
saved chart on the Metrics main page:
- Click on the Metrics icon in the Button bar
- In the Saved Chart pulldown, select the saved chart you wish to modify
- In the fields for Chart Layout, Input Records, and Chart Title make the
desired changes
- Click on the Save button
Save as New
The "Save as New" operation allows you to save a new chart
based on the settings displayed on the "Select a Saved Chart"
page or when
previewing a saved chart.
On the "Select a Saved Chart" page, this operation allows you to create
a new saved chart with different selections for Chart Layout,
Input Records, and Chart Title.
To use the "Save as New" operation on the "Select a Saved Chart" page:
- Click on the Metrics icon in the Button bar
- Make selections for the Saved Chart, Chart Layout,
Input Records,
and Chart Title
- Click on the Save as New button
- Enter a name for the new saved chart, then select whether the
saved chart will be a group or personal saved chart. If you select "Group"
for the Saved Chart Type field, select the group that should have access
to this saved chart in the Group field.
- Click OK to complete the operation
To use the "Save as New" operation after previewing a saved chart,
review the instructions in the preview section.
Restrictions Related to Saved Group Charts and Chart Layouts
Depending on the user group privileges that have been assigned to your by your
Tracker Administrator, you may only be able to use certain
operations on certain saved charts or chart layouts for groups. For example, if you are a member of 2 user groups,
but only have privileges to edit group saved charts or chart layouts for one of those user groups,
some of the operations (e.g. "Add", "Edit") may be disabled
when selecting a saved chart or chart layout for a group where you have limited privileges.
Adding a Saved Chart
To create a saved chart, perform the following steps:
- Click on the Metrics icon in the Button bar
- If desired, select a saved chart in the Saved Chart pulldown to be used as a
starting point for the new chart, then click on the Add button to the right of the "Saved Chart" pulldown

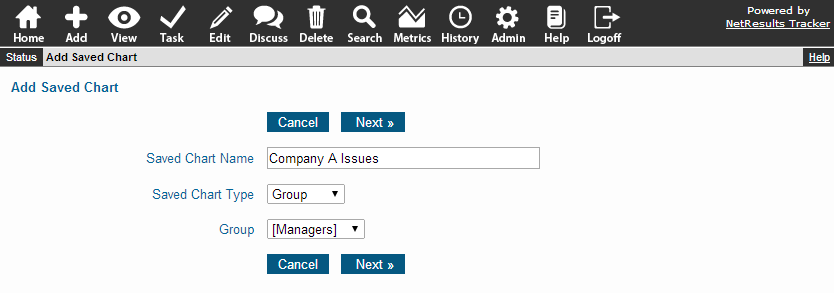
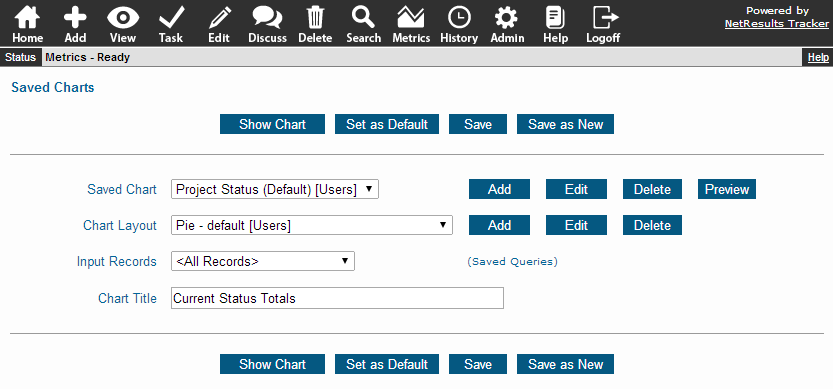
- Enter a name for your Saved Chart in the Saved Chart Name field
- In the Saved Chart Type field, select whether this chart will be a personal or group
saved chart. Selecting "Group" indicates that any member of the
user group selected in the "Group" field below will be able to access this
saved chart.
- If "Group" is selected in the field Saved Chart Type above, select
which user group will be able to access this saved chart in the Group field.
You will only be able to select from user groups in which you are a member
(However, the Tracker Administrator can add saved charts for
all user groups). If a user group is not available for selection, you may not be a member of the user
group or you may not have sufficient privileges to add a chart for a user group.
If you are a member of the user group or are logged in as a user
with the Admin privilege, the user group may not have visibility to at least one
Project and Form. Only user groups that have visibility to at least one Project
and Form (configured in the Admin section) will be available for selection when
creating group saved charts.
- Click Next to continue

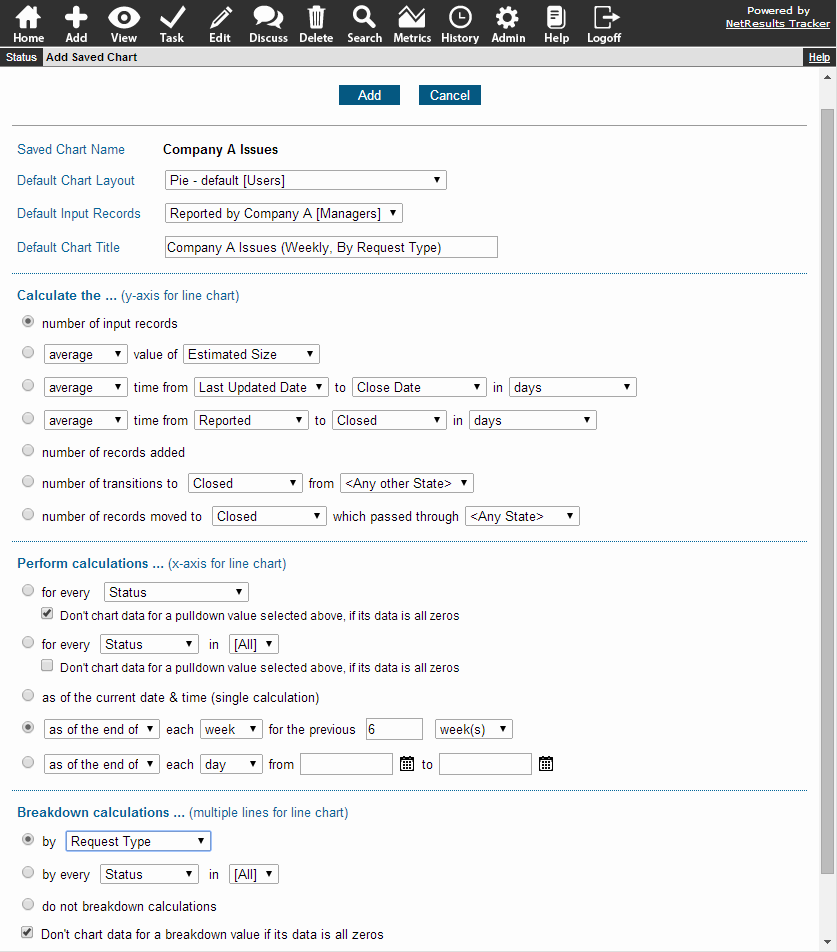
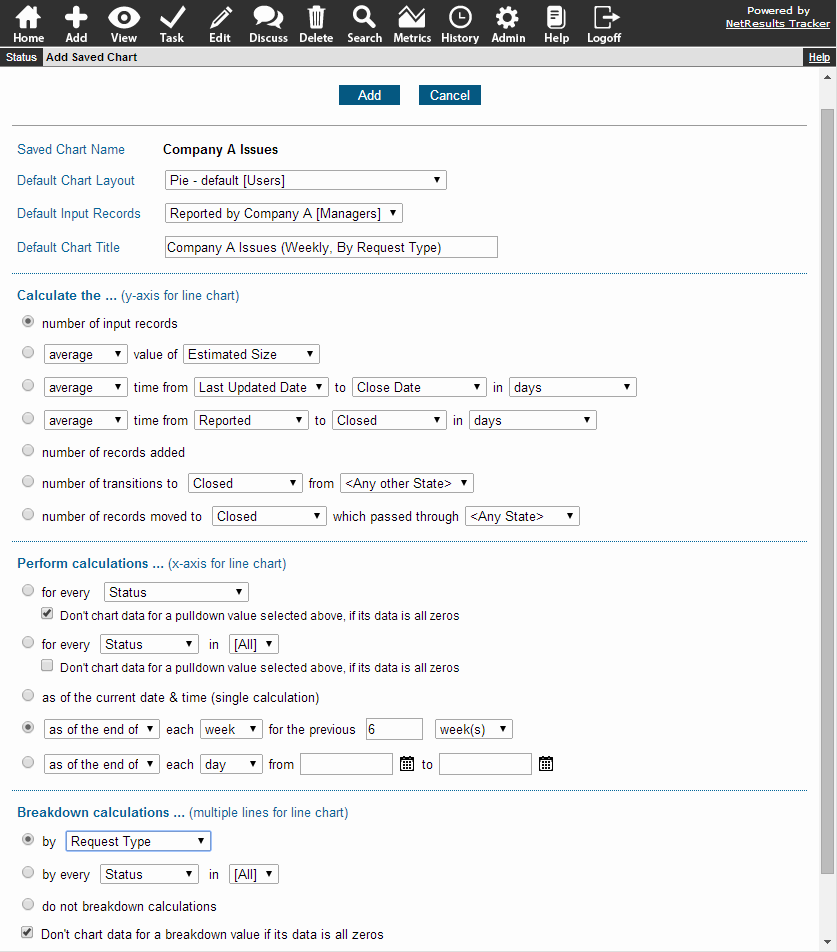
- Select the criteria for the Saved Chart. Click
here for full details of the criteria selections for a saved
chart.
- Click on the Add button
Editing a Saved Chart
To edit a saved chart, perform the following steps:
- Click on the Metrics icon in the Button bar
- Select a saved chart in the Saved Chart pulldown
- Click on the Edit button to the right of the Saved Chart
pulldown
- Make changes to the criteria of the saved chart
- Click OK to save the changes
Deleting a Saved Chart
To delete a saved chart, perform the following steps:
- Click on the Metrics icon in the Button bar
- Select a saved chart in the Saved Chart pulldown
- Click on the Delete button to the right of the Saved Chart
pulldown
- Click OK to confirm the operation
If a saved chart is selected as one of the Home Page reports
for one or more users, you will not be able to delete the saved chart
until another report is selected in the
Preferences section for each user.
Preview a Saved Chart
The preview operation allows you to make changes to the
criteria of a saved chart before using the "Show Chart"
operation to display the chart. This operation is useful when
you want to display a chart with a change in the criteria for a saved chart,
but want to preserve the saved chart's original settings.
This is also useful for creating a new saved chart based on the criteria
of an existing saved chart.
To preview a saved chart, perform the following steps:
- Click on the Metrics icon in the Button bar
- Select a saved chart in the Saved Chart pulldown
- Click on the Preview button to the right of the
Saved Chart pulldown
- If desired, make changes to the criteria
- Click Save to save your changes. To create a new saved chart
with the criteria displayed, click on the
Save as New button. Otherwise, click on the Show Chart button
to display the chart.
- If you clicked on the Save as New button, you will be prompted to
select a name, chart type, and group for the new saved chart.
Standard Saved Chart within Tracker
Within Tracker, the chart Project Status (Default) [Users]
is installed by default. The description below is how the chart is configured by default, but your
Tracker Administrator or another user with the appropriate
privileges may have changed the chart's settings. This chart cannot be deleted.
Project Status (Default) [Users]: A saved chart that will generate a pie chart, which displays the relative number of records in each possible state
for the project, form and workflow created by default in the workgroup.
Saved Chart Criteria
Each saved chart has criteria which defines the data and formats that will
be displayed when the chart is generated. The options available when
creating a saved chart are explained below:
- Default Chart Layout: The chart layout determines the look and feel of the chart (e.g. whether it is a pie, bar, line chart or table,
whether it has a legend, etc.). Select a saved chart layout to be used with this saved chart. For information
on creating a Chart Layout, review the Chart Layout
section.
- Project: This field is only available if you have been given visibility to more than 1
project in Tracker. You can limit the metric criteria to only those records
that belong to a particular project(s) or * to match any project.
The selection made in this field will determine the options available in
the Form field. To select multiple projects, hold down the Ctrl button on
your keyboard while clicking on the projects to select them.
- Form: This field is only available if you have been given visibility to more than 1
form in Tracker. You must limit the metric criteria to only those records that
were submitted using a particular form. However, depending on how your Tracker
Administrator has configured the system, you may be able to select multiple
forms or * to match any form. The
selection made in this field determines which fields are available for selecting
metric criteria. To select multiple forms, hold down the Ctrl button on your
keyboard while clicking on the desired forms to select them. If you have
selected one or more forms, a Get Fields button will be displayed. Click on the
Get Fields button to refresh the metrics criteria page with the fields that belong
to the forms you have selected. Only the fields and workflow states that are common to all
of the forms selected will be available in the chart options.
- Default Input Records: This option determines which records will be included when performing the
calculations to generate the chart.
Select "<All Records>" to include all records in the database or choose a Saved Query
to limit the records included in calculations. The filtering which is done by
selecting a Saved Query is done based on the records as they are now (at the time
you display the saved chart) with the following exceptions.
- If you are calculating the
number of records added and you select a saved query, the filtering is done
based on the values of the Status, Assignee, and Product fields at the time the
record was added. Since those values (Status, Assignee, and Product) are stored in
the Record History for the Add operation, we can use the actual values at the time
of the Add operation rather than the current values for the records. So, for example,
if you select a saved query which matches only those records where you are the
Assignee (e.g. Assigned To Me), the calculations will only include those records
where you were the Assignee when the record was first added (as opposed to those
records where you are currently the Assignee). For all record values other than
Status, Assignee, and Product, the values used for filtering are the current values
(since no other fields are stored in the Record History).
- If you are calculating the
number of input records or the average value of <field>, and
you are performing the calculation as of the
end of each day/week/month..., and you select a saved query, the filtering is done
based on the values of the Status, Assignee, and Product fields as of the end of
each day, week, or month displayed in the chart. Since those values (Status, Assignee,
and Product) are stored in the Record History, we can use the actual values as of the
dates used in the Chart rather than the current values for the records when doing
the filtering. So, for example, if you select a saved query which matches only those
records where you are the Assignee (e.g. Assigned To Me), the calculations will only
include those records where you were the Assignee on the date used in each
calculation (e.g. as of the end of each month for the past six months) as opposed to
only including those records where you are currently the Assignee.
For all record values other than
Status, Assignee, and Product, the values used for filtering are the current values
(since no other fields are stored in the Record History).
- Default Chart Title: Enter a title to be displayed at the top of the chart.
- Calculate the ... (y-axis for a line chart): Select a calculation to be done on the set of records you chose in "Default Input Records".
If you selected a Chart Layout to produce a line chart, the selection made in this section
will become the y-axis when the chart is displayed.
- number of input records: Selecting this option indicates that the number of records included in the chart data will
match the number of input records determined selection in the "Default Input Records" field.
Example 1: If you select this option and "<All Records>" is selected for
"Default Input Records", the chart data will include all records in the database.
Example 2: If you select this option and a saved query is selected for
"Default Input Records", the chart data will display all records in the database that
match the criteria in the saved query selected.
- calculated value of an Integer or Float field: Selecting this option indicates that a calculation (average, total, minimum, maximum)
should be performed on the values of an Integer or Float field present in the set of records selected
in "Default Input Records".
Example: If you select this option and "average" value of "Estimated Size" field, then
the chart will calculate the average value of the Float field called Estimated Size within the
set of records selected for "Default Input Records".
- calculated time between 2 date fields in a particular date increment: This option
allows you to calculate a time (average, total, minimum, maximum) between the
values of 2 date fields in a set of records. Selecting "<Now>" for the second
date field indicates the calculation of time will be between the first
date field and the current date and time.
Example: If you select this option and "average" value from "Date Reported" to
"Fix Date" in "days", then the chart will calculate the average time in days between the
date fields selected for the set of records listed in "Default Input Records".
- calculated time for record to progress from one state to another: This option
allows you to calculate a time (average, total, minimum, maximum) over a set
of records between
the time each record was in a particular state (state 1) to the time when the record was in
another state (state 2).
This calculation uses the Record History to compare the date a record was
in state 1 to the date a record was in state 2. The calculation will be the same if a record
moved directly from state 1 to state 2 or passed through other states before moving to state 2.
Example: If you select this option and "average" value from "Reported" to "Closed"
in "days", then the chart will calculate the average time in days it took a record to go from
the Reported state to the Closed state.
- number of records added; Selecting this option indicates that the number of records included in the chart data will match the
number of records created in the set of records listed in the "Default Input Records" field.
- number of transitions to a state from another state: This option allows you to calculate the total number of transitions that were made into
a state (state 2) from another state (state 1). Both Edit and Task operations are counted as transitions.
Selecting the option "<Any State>" for state 1 indicates
that all transitions that moved a record from any state (including state 2) into state 2 will be included
in the chart data. Selecting the option "<Any Other State>" for state 1 indicates that all transitions
that moved a record from any state (except state 2) into state 2 will be included in the calculation.
This calculation yields the total number of times a transition between two states occurred. The calculation
will count each time the transition occurred even if it occurred on the same record multiple times.
Example: If you select "Scheduled" as state 2 and "Reported" as state 1, then the calculation
will be the total number of times any record moved from the Reported state to the Scheduled state.
- number of records moved to a state which passed through another state: This option allows you to calculate the total number of records that moved to a state (state 2)
which passed through another state (state 1). Both Edit and Task operations are included in this calculation.
Selecting the option "<Any State>" for state 1 indicates
that the calculation will count any record which has moved to state 2 (including from state 2 itself).
Selecting a specific state for
state 1 limits the calculation to records that passed through state 1 before reaching state 2.
Unlike "number of transitions," this calculation will not include multiple
"hits" for the same record. Even if the same record passed from state 1 to
state 2 multiple times, it will only count the record once as it is counting number
of records and not number of transitions. Also, if a record loops while in state 2,
the record is assumed to have completed the move from state 1 to state 2, when it
first moves into state 2. This calculation can take longer to display the results than other
charts because a significant amount of history data can be involved.
- Perform calculations ... (x-axis for line chart): Select an option to add a further constraint to the data that resulted from the option in the
Calculate the ... (y-axis for line chart) option above.
- for every option in a field: Selecting this option will perform the calculation selected in the
Calculate the ... (y-axis for line chart) option above for
every option within the field selected. Example 1: If you select this option and "Project" as the field,
the chart will display a separate calculation for each project in your database.
Example 2: If you select this option and "Status" as the field,
the chart will display a separate calculation for each state in your database.
- for every state in <State Group> or for every
reported by or assigned to in [User Group]: Selecting this option will perform the calculation selected in the
Calculate the ... (y-axis for line chart) option above for
every state included in the State Group selected or for
every user (Reporter or Assignee) in the User Group selected.
State Groups and User Groups are configured by your
Tracker Administrator in the Admin section.
Example: If you select this option with "Reported By" and "[Developers]",
the chart will display a separate calculation for each user in the Developers user group
who was the reporter of a record that matched the criteria in the Calculate the ...
(y-axis for line chart) section.
- as of the current date and time (single calculation): This option indicates that the chart should perform the calculation selected in the
Calculate the ... (y-axis for line chart) option above
as of the current date and time.
- as of the end of or during a time increment for the previous X time increments: This option indicates that the chart should generate the calculation selected in the
Calculate the ... (y-axis for line chart) option above as of the end of or during
each time increment for the number of increments selected.
Example: If you select "as of the end of" each "day" for the previous "2" "weeks", the chart
will generate 14 calculations
(one value for the calculation as of the end of each day for the last 2 weeks).
Dates are displayed as two part dates (month & day),
except that the first (left most) calculation and any calculation
that begins a new year will include a three part date (month, day, and year).
All date parts are displayed using 2 digit values (with leading zeros if necessary),
including the year.
The date format is based on the preferences
selected by the user who clicked Show Chart.
The time zone used for calculations (to determine midnight of a date) is
the time zone specified in preferences section of the user who clicked
Show Chart.
If you select "during each week" or "during each month," each week or month will
be displayed as two dates with a hyphen between the two (a date range).
When you select week or month, the calculation may include a partial week or month as
the most recent value (month to date, week to date) so that it always includes information
up to and including the current day. Selecting month will always give you a partial
month for the most recent (right most) value, unless today is the last day of the
month. When you select "during each month," the months will
always begin on the first of the month. When you select "as of the end of" or "during"
each week, for the previous N weeks, you will always get data for a full week in each
calculation. However, if you select "as of the end of" or "during" each week for the
previous N months or years, you may get a partial week value (so that the data includes
exactly N months or exactly N years). To get data that always includes exactly one
week for each data point, use N weeks (rather than N months or N years).
- as of the end of or during a time increment for a date range: This option indicates that the chart should generate the calculation selected in the
Calculate the ... (y-axis for line chart) option above as of the end of or during
each time increment for the specified date range. If you do not enter a value for the end of the date range
(second date), the chart will use the day on which the chart is run (it will use today
as the value). The dates you enter can include a time component, if desired.
You can either click on the calendar
icon to select a date or you can manually enter a date in the appropriate
format (e.g. "mm/dd/yyyy HH:MM:SS AM/PM" or the date & time format selected in the
Preferences section.).
Click on the day to select the date to be entered into the date field.
Click < or > to move backward or forward one month
or click << or >> to move backward or forward
one year. Click Now to set the date field to be the current date and time.
Click on Exclude Time if you want to exclude the time
information from being saved in the date field. For a field where the time information
has previously been excluded, click Set Time if you wish to include the current
time information in the field. Click OK to choose the
highlighted date to be entered into the date field. Date will be selected and calendar dismissed when
a date is clicked when the time is excluded. Dates displayed in
red are non-business days according to the
Business Days option in the Preferences
section. Click Cancel to dismiss calendar without saving changes.
Example: If you select "during" each "day" from "01/01/2005" to "01/05/2005", the
chart will generate 5 calculations
(one value for the calculation during each day in the date range specified).
Dates are displayed as two part dates (month & day),
except that the first (left most) calculation and any calculation
that begins a new year will include a three part date (month, day, and year).
All date parts are displayed using 2 digit values (with leading zeros if necessary),
including the year.
The date format is based on the preferences
selected by the user who clicked Show Chart.
The time zone used for calculations (to determine midnight of a date) is
the time zone specified in preferences section of the user who clicked
Show Chart.
If you select "during each week" or "during each month," each week or month will
be displayed as two dates with a hyphen between the two (a date range).
When you select week or month, the calculations may include a partial week or month
at the beginning and/or end, as necessary to fit within the date range. If you select
"during each month," months are displayed from the first of the month to the end of
the month, with the possible exception of the first and last months displayed. The
first month may be a partial month if your date range does not begin on the first of
the month. Your last month may be a partial month if your date range does not end on
the last day of the month.
- Breakdown calculations by a field: This option indicates that the calculations generated based on
the selections made above should be broken down by a field. For each calculation,
a value will be displayed for each option in the field selected.
In addition, if the chart layout selected for the saved chart contains a legend, one
legend entry will be present for each item in the field selected.
Example 1: If you select this option and select "Status", the chart will display
a calculated value for each state in your database.
Example 2: If you select this option and select a pulldown called "Product",
the chart will display a calculated value for each option menu item configured in the pulldown field.
- Breakdown calculations by every state in a <State Group> or
by every user in a [User Group]; Selecting this option indicates that the calculations generated based on the selections
made above should be broken down by each state included in the State Group selected
or by each user (Reporter or Assignee) that is a member of the User Group selected.
In addition, if the chart layout selected for the saved chart contains a legend, one
legend entry will be present for each state or user (Reporter or Assignee) in the
State Group / User Group selected. Example: If you select this option and select "Assigned To" and "[QA]",
the chart will display a calculated value for each user in the the QA user group
who is the Assignee for the records that matched the chart criteria.
- Do not breakdown calculations: This option will not breakdown the calculations generated by the chart criteria in the
y-axis and x-axis sections above.
- Don't chart data for a breakdown value if its data is all zeros: Checking the box for this option indicates that when the calculations are broken down
per the option selected above, a separate calculation should not appear on the chart
if its value is zero (e.g. it is zero for any particular option menu item / state / user).
Example: If you select the option "Breakdown calculations by the pulldown field
"Product", then check the box for the option
"Don't chart data for a breakdown value if its data is all zeros", and the chart data has 0
records that matched the criteria for Product A, the chart will not display a
calculation or legend entry for Product A.
Saved Chart Layouts
A saved chart layout provides the formats used to display a saved chart.
A saved chart cannot be displayed without selecting a saved chart layout.
Examples of the formats that a saved chart layout provides are:
- whether a chart is a bar / pie / line chart or a table
- whether a legend should be displayed
- whether labels should be displayed to reflect the names of the data categories
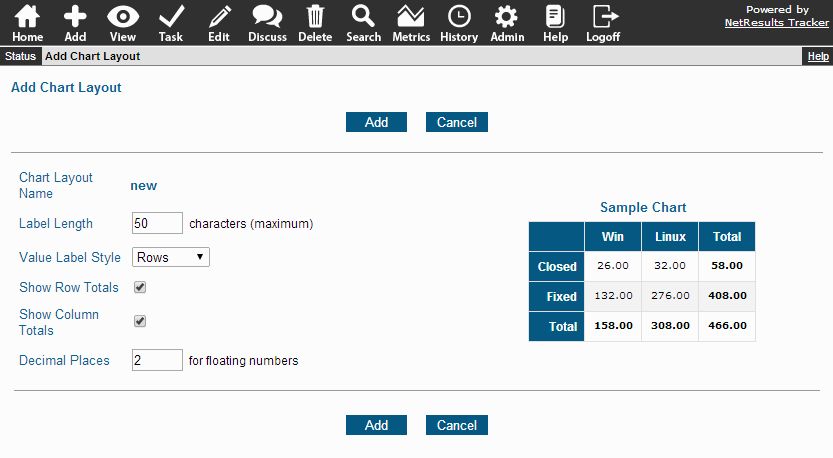
To create a saved chart layout, perform the following steps:
- Click on the Metrics icon in the Button bar
- In the Chart Layout field, select the default saved chart layout that
corresponds to the chart type you wish to use. For example, if you wish
to create a saved chart layout for a bar chart, select
the default saved chart layout called "Bar - default [Users]"

- Click on the Add button to the right of Chart Layout field
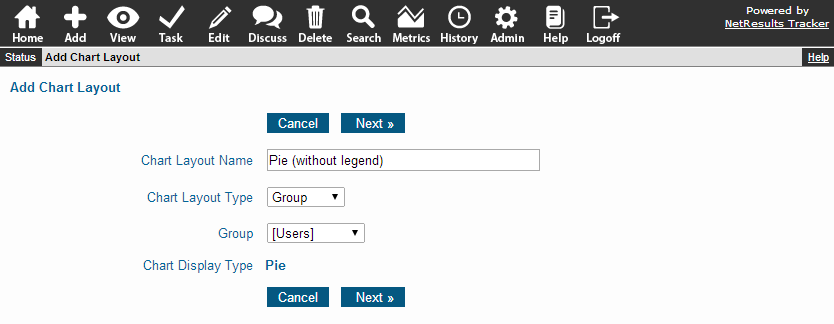
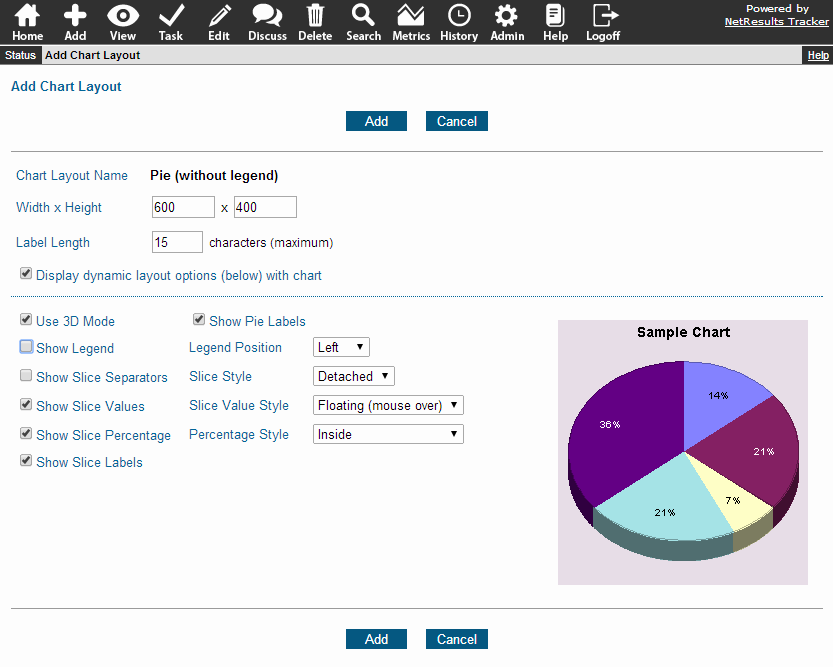
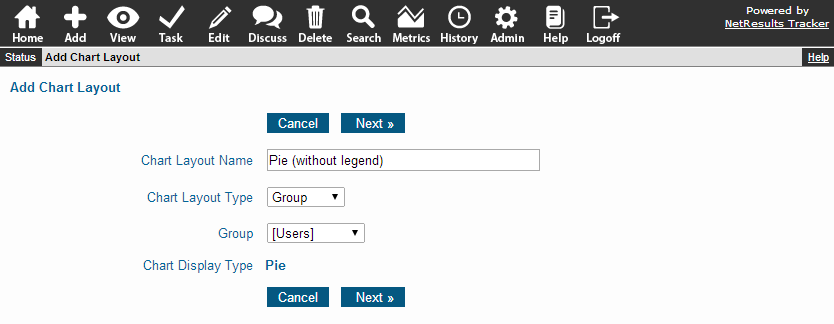
- Enter a name for your saved chart layout in the Chart Layout Name field
- In the Chart Layout Type field, select whether this layout will be a personal or group
layout. Selecting "Group" indicates that any member of the
user group selected in the Group field below will be able to access this
saved chart layout.
- If "Group" is selected in the field Chart Layout Type above, select
which user group will be able to access this saved chart layout in the Group field.
You will only be able to select from user groups in which you are a member
(However, the Tracker Administrator can add saved chart
layouts for all user groups). If a user group is not available for selection, you may not be a member of the user
group. If you are a member of the user group or are logged in as a user
with the Admin privilege, the user group may not have visibility to at least one
Project and Form. Only user groups that have visibility to at least one Project
and Form (configured in the Admin section) will be available for selection when
creating group saved chart layouts.
- Click Next to continue

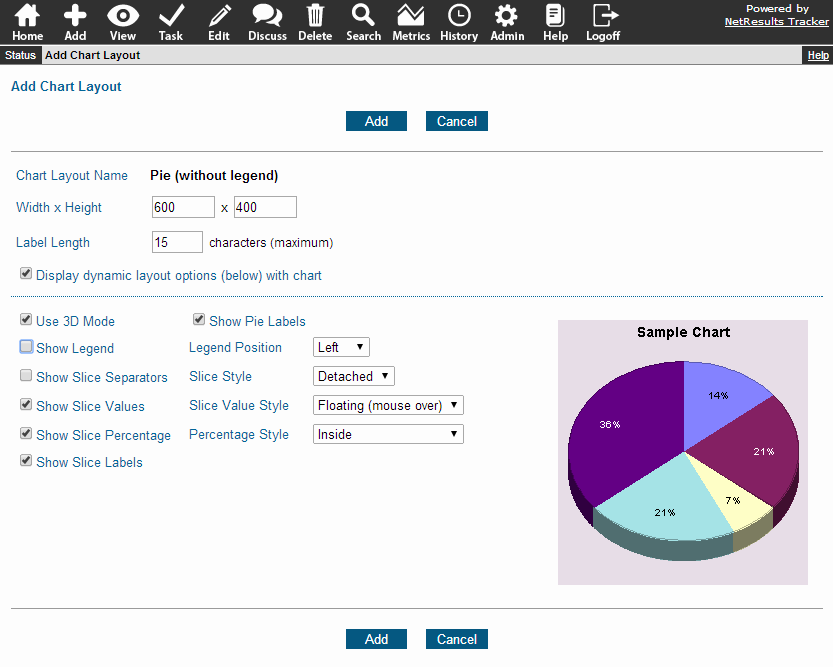
- Select the options for the Saved Chart Layout. Click
here for full details of the options available for a saved
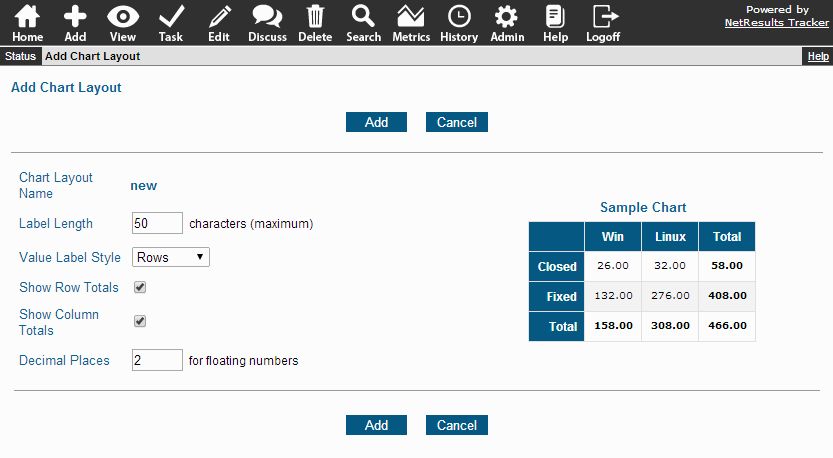
chart layout. A sample chart is displayed in the lower right corner of the page.
As you make selections to the chart layout options, the sample chart will reflect
these changes. If Java is not enabled or supported by the browser, the sample will not
be displayed.
- Click on the Add button to save the chart layout
Chart Layout Options
The Chart Layout Options determine the formats used to display the
data of the saved chart selected.
Each chart type (bar, pie, line, table) has its own set of chart layout
options as follows. Click on the link below to see the options that correspond to
the chart type selected. For all chart types, checking the box to the left of the option
enables the option to be applied to the chart layout:
Bar Chart Options
Line Chart Options
Pie Chart Options
Table Options
Bar Chart Options
The following options are available for bar chart layouts.

- Width x Height: Enter the dimensions of the area that should be used to display the chart.
We recommend using "600 x 400" so that the chart area is visible within the
bounds of a user's screen when the browser window is maximized. Using a
setting like "800 x 600" or "1200 x 800" will cause most users to have to use
a browser's scroll bars to see the full chart area.
- Label Length: A label in the chart is generated from the records included in the chart data.
Enter the maximum number of characters allowed for a label in the chart
(up to 50 characters can be displayed).
If a data field is longer than the number of characters specified here, it will
be truncated when used as a chart label.
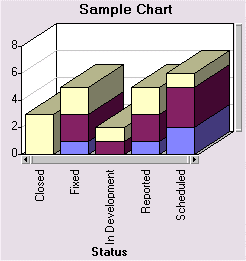
Examples of labels are the text "Closed" and "Fixed" in the
Bar Chart Sample.
- Display dynamic layout options (below) with chart: Checking the box for this option will display the chart layout options below a chart generated
by using the "Show Chart" operation. This option enables you to change
a chart's layout options dynamically after the chart is displayed without altering the original
saved chart layout.
- Use 3D mode: Checking the box for this option enables the chart to be displayed in three
dimensions instead of two. The
Bar Chart Sample
has this option enabled.
- Bar Type: Determines how the bars should be displayed
when the data is broken down by a particular
pulldown field. Selecting "Side by side" will display
the bar for each category side by side or
"Stacked" will display the break down categories stacked
upon each other for each bar. The
Bar Chart Sample has this option
set to "Stacked".
- Show Legend: Displays a color coded legend to explain the data categories displayed
in each slice.
- Legend Position: If the Show Legend option is enabled, this option determines whether the
legend appears to the left or the right of the chart.
- Show Bar Labels: Checking the box for this option will display the labels for each bar.
This option is enabled in the
Bar Chart Sample, resulting in the
labels "Closed" and "Fixed" to be included.
- Bar Label Style: If Show Bar Labels is enabled, this option determines where the bar labels
should be displayed. Selecting "Below and Floating" will show the labels below
each bar as well as when the mouse is moved over a bar.
Choosing "Floating (mouse over)" will only display the label when the mouse
is moved over a bar. "Below" will display the label below each bar.
The Bar Chart Sample has this option set to "Below".
- Show Bar Outlines: Checking the box for this option will outline each bar.
The Bar Chart Sample has this option enabled.
- Bar Label Angle: If Show Bar Labels is enabled and Bar Label Style is set to
either "Below and Floating" or "Below", this option determines the
angle of the label. If the labels have a large number of characters,
using "90" or "270" for this option will yield the best results.
The Bar Chart Sample has this option set to "270".
- Show Range Adjuster: Checking the box for this option will display the range adjustment bar,
which allows you to change the range of the Y-axis
by scrolling the range adjuster along the bar. This option is useful
for focusing in on a particular area of the chart.
The
Bar Chart Sample
has this option enabled.
- Bar Alignment: Select "Vertical" to display the bars vertically or select
"Horizontal" to display the bars horizontally.
The
Bar Chart Sample
has this option set to "Vertical".
- Show Range Labels Checking the box for this option will display the
labels for the Y-axis.
The
Bar Chart Sample
has this option enabled.
- Show Range Lines: Checking the box for this option will display a line
for each range label marked on the Y-axis.
This option is enabled in the
Bar Chart Sample.
- Show Value Labels: Checking the box for this option will display the
number of items in a category
in each bar (or bar section for stacked charts).
- Value Label Style: If Show Value Labels is enabled, this option
determines where the value labels should appear.
Selecting "Floating (mouse over)" will only display
the value when the mouse is moved over a
particular bar, "Inside" will display the values
within each bar or "Outside" will display the values
above each bar.
- Show Bar Scroller: Checking the box for this option will display the bar scroller,
which allows you to change the number of bars
shown on the X-axis
by moving the scroller along the bar. This option is useful
for focusing in on a particular area of the chart.
This option is enabled in the
Bar Chart Sample.
- Initial Bar Display: If Show Bar Scroller is enabled, this option determines which
bars should be displayed on the X-axis.
Selecting "All" will display all data, or "First 20" will show the
first twenty bars in the data set, or "Last 20" will show the last
twenty bars in the data set.
Line Chart Options
The following options are available for line chart layouts.

- Width x Height: Enter the dimensions of the area that should be used to display the chart.
We recommend using "600 x 400" so that the chart area is visible within the
bounds of a user's screen when the browser window is maximized. Using a
setting like "800 x 600" or "1200 x 800" will cause most users to have to use
a browser's scroll bars to see the full chart area.
- Label Length A label in the chart is generated from the records included in the chart data.
Enter the maximum number of characters allowed for a label in the chart
(up to 50 characters can be displayed).
If a data field is longer than the number of characters specified here, it will
be truncated when used as a chart label.
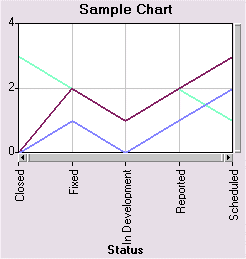
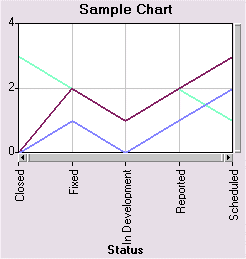
Examples of labels in the Line Chart Sample
are "Closed" and "Fixed".
- Display dynamic layout options (below) with chart: Checking the box for this option will display the chart layout options below a chart generated
by using the "Show Chart" operation. This option enables you to make changes to
a chart's layout options after the chart is displayed without altering the original
saved chart layout.
- Use 3D mode: Checking the box for this option will display the chart in three
dimensions instead of two.
- Show Stacked: Checking the box for this option will display the lines for each break
down category stacked on top of each other.
- Show Legend: Checking the box for this option will display
a color coded legend to explain the data categories displayed
on each line.
- Legend Position: If the Show Legend option is enabled, this option determines whether the
legend appears to the left or the right of the chart.
- Show Value Labels: Checking the box for this option will display the number of items in a category
at each data point on the line.
- Value Label Style: If the option Show Value Labels is enabled, this option
determines where the values should appear.
Selecting "Point" will display
each value on the data point on the line.
Choosing "Outside" will display each value
above the data point on the line.
- Show Value Scroller: Checking the box for this option will display the value scroller,
which allows you to change the values
shown on the X-axis
by moving the scroller along the line. This option is useful
for focusing in on a particular area of the chart.
This option is enabled in the Line Chart Sample.
- Initial Value Display: If the option Show Value Scroller is enabled, this option
determines which values should be displayed on the X-axis.
Selecting "All" will display all data, "First 20" will show the
first twenty points in the data set or "Last 20" will show the last
twenty points in the data set.
- Show X-Axis Labels: Checking the box for this option will display labels for each point on
the X-axis.
This option is enabled in the Line Chart Sample,
resulting in the text "Closed" and "Fixed".
- X-Axis Label Angle; If the option Show X-Axis Labels is enabled, this option determines
the angle of the label. If the labels have a large number
of characters, using "90" or "270" for this option will
yield the best results.
The Line Chart Sample has this option
set to "270".
- Show X-Axis Lines
Checking the box for this option will display a line for each category listed
on the X-Axis.
This option is enabled in the Line Chart Sample.
- Show Range Lines: Checking the box for this option
determines whether lines should be displayed for each value
marked on the Y-axis.
The Line Chart Sample
has this option enabled.
- Show Range Labels: Checking the box for this option will display the labels for the Y-axis.
The Line Chart Sample has this option
enabled.
- Show Range Adjuster: Checking the box for this option will display the range adjustment
for the Y-Axis, which allows you to change the range of the Y-axis
by scrolling the range adjuster along the bar. This option is useful
for focusing in on a particular area of the chart.
This option is enabled in the Line Chart Sample.
- Show Value Highlights: Checking the box for this option will display a circle at each point on the line that
represents a data value.
Pie Chart Options
The following options are available for pie chart layouts.

- Width x Height: Enter the dimensions of the area that should be used to display the chart.
We recommend using "600 x 400" so that the chart area is visible within the
bounds of a user's screen when the browser window is maximized. Using a
setting like "800 x 600" or "1200 x 800" will cause most users to have to use
a browser's scroll bars to see the full chart area.
- Label Length: A label in the chart is generated from the records included in the chart data.
Enter the maximum number of characters allowed for a label in the chart
(up to 50 characters can be displayed).
If a data field is longer than the number of characters specified here, it will
be truncated when used as a chart label.
- Display dynamic layout options (below) with chart: Checking the box for this option will display the chart layout options below a chart generated
by using the "Show Chart" operation. This option enables you to make changes to
a chart's layout options after the chart is displayed without altering the original
saved chart layout.
- Use 3D mode: Checking the box for this option will display the chart in three
dimensions instead of two.
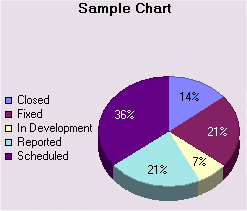
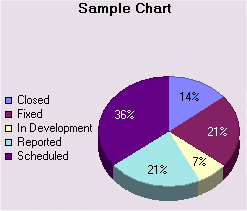
The Pie Chart Sample has
this option enabled.
- Show Pie Labels: Checking the box for this option displays the label for each pie (category)
when multiple pies are included in the same chart.
- Show Legend: Checking the box for this option will include a color coded legend to explain
the data categories displayed in each slice.
The Pie Chart Sample
has this option enabled.
- Legend Position: If the Show Legend option is enabled, this option determines whether the
legend appears to the left or the right of the chart.
This option is set to "Left" in the Pie Chart Sample.
- Show Slice Separators: Checking the box for this option will display lines (borders)
to separate each pie slice.
- Slice Style: This option determines how a pie slice should be formatted
when it is selected (by double clicking on a particular pie slice).
Selecting "Detached" displays the selected pie slice slightly
removed from the rest of the pie, or "Circle" adds a circle inside
the slice to note which one is selected, or "Triangle" adds a triangle
inside the slice to note which one is selected.
- Show Slice Values: Checking the box for this option will display
the number of items that matched the category
represented in each pie slice.
- Slice Value Style: If the option Show Slice Values is enabled, this option
determines where the values should appear.
Selecting "Floating (mouse over)" will only display
the value when the mouse is moved over a
particular pie slice, or "Inside" will display the values
in each pie slice.
- Show Slice Percentage: Checking the box for this option will display the percentage
of items that matched the category represented in each pie slice.
The Pie Chart Sample has this option
enabled.
- Slice Percentage Style: If Show Slice Percentage is enabled, this option
determines where the percent value should appear.
Selecting "Floating (mouse over)" will only display
the value when the mouse is moved over a
particular pie slice, or "Inside" will display the values
in each pie slice.
The Pie Chart Sample
has this option set to "Inside".
- Show Slice Labels: Checking the box for this option will display the label
for each category when the mouse is moved over a
particular pie slice.
Table Options
The following options are available for charts displayed as a table.

- Label Length: A label in the chart is generated from the records included in the chart data.
Enter the maximum number of characters allowed for a label in the chart.
The maximum value is 50 characters, which is set for this option by default.
If a data field is longer than the number of characters specified here, it will
be truncated when used as a chart label.
An example of the Chart Label is the text "Closed" and "Fixed" in the
Table Sample.
- Value Label Style: Select whether the data values should be displayed
as rows or columns in the table
The Table Sample
shows the data values in rows.
- Show Row Totals: Checking the box for this option will include a column
that has the sum of the data values for each row displayed.
The Table Sample
has this option enabled, resulting in the "Total"
column displayed with values "58" and "408".
- Show Column Totals: Checking the box for this option will include a row
that has the sum of the data values for each column
displayed.
The Table Sample
has this option enabled, resulting in the
"Total" row displayed with values "158" and "308".
- Decimal Places: The data values in the Table will be displayed with the number of decimal places
entered in this field. The default number of decimal places for new Table
layouts is 2. The maximum number of decimal places that can be
entered is 7.
Edit a Chart Layout
To edit a chart layout, perform the following steps:
- Click on the Metrics icon in the Button bar
- In the Chart Layout field, select the layout you wish to modify
- Click on the Edit button to the right of the Chart Layout field
- Make changes to the layout, then click OK
Deleting a Chart Layout
To delete a chart layout, perform the following steps:
- Click on the Metrics icon in the Button bar
- In the Chart Layout field, select the layout you wish to modify
- Click on the Delete button to the right of the Chart Layout field
- Click OK to confirm the operation
NetResults Tracker © 1997-2017 NetResults Corporation. All rights reserved.