|
||
|
|
Note: This feature is included in Tracker Enterprise Edition and as a separately purchased option for Tracker Standard Edition. If you have not entered the Submit Page license key, this feature will not appear in your system.
Submit via Web for Unregistered Users, also known as the Submit Page, is a form used to submit records to Tracker without having to login (a Tracker user account is not needed). After submitting a record, the user is provided with the record number of the newly added record by Tracker. The Submit Page is useful in Support and Help Desk environments, as it allows unregistered or otherwise infrequent users to submit a ticket or request. The Submit Page can be configured to gather the user's email address in case you wish to send them email notifications as their request is processed. For example, you may want to send the user a confirmation that their request was submitted and also notify them when their request has been scheduled or released in a new version of your product.
However, since an unregistered user does not have a user account, the Reported By field will be set to "Unregistered User", the user cannot log in to Tracker to view the status of the issue they reported and cannot have issues assigned back to them for verification (e.g. to sign off on the resolution of the issue). To have access to those features, the user must have a Tracker user account.
The Submit Page can be customized with custom HTML and configured with your desired color preferences so that you can do some branding on the page.
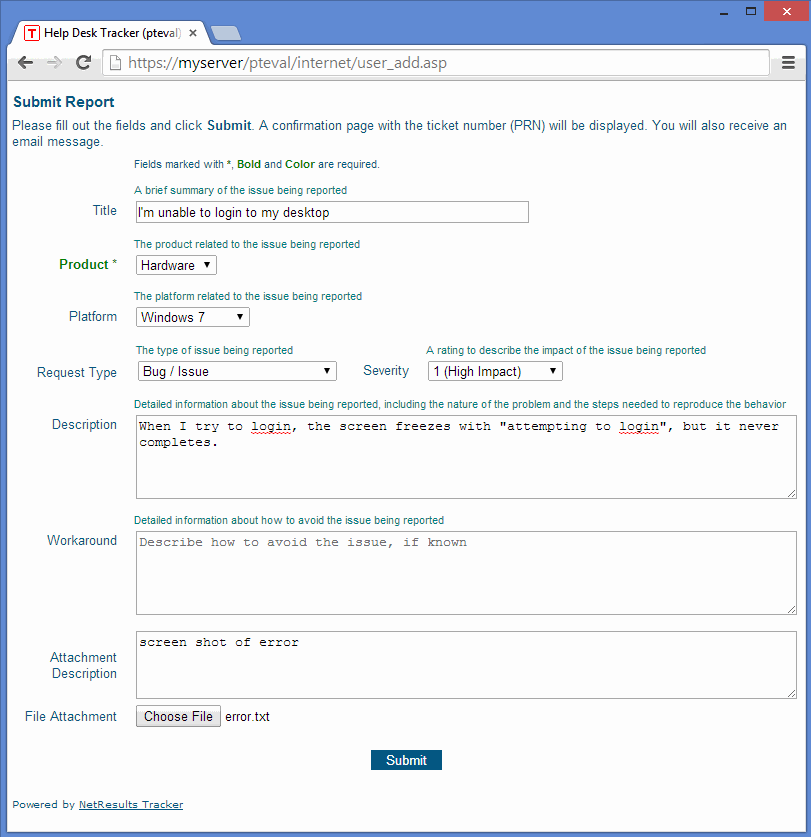
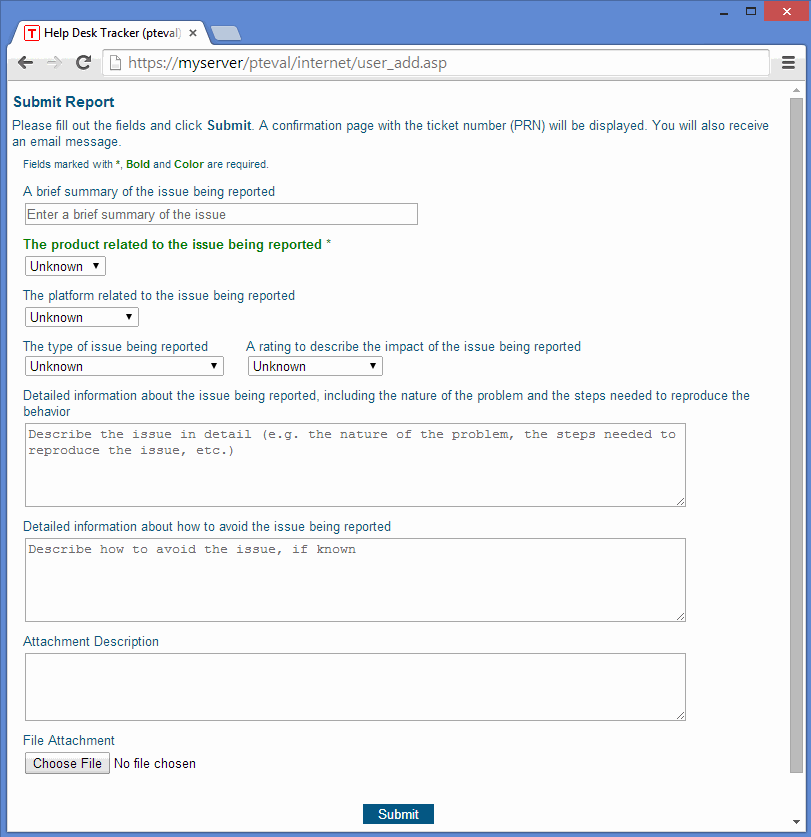
A sample Submit Page is displayed below.

To set up the Submit Page for use by unregistered users, perform the following steps:
Enter the Submit Page license key into the License Manager
You must enter a license key into the
License Manager in order
to use the Submit Page feature.
Create a User Group to Apply Privileges to the Submit Page
Use the steps in the User Groups
section to create a user group(s) that will be used to grant privileges
and allow forms to be displayed on the Submit Page.
Enable the Submit Page in the General Preferences section
Configure the Fields
Add or remove fields from the Submit Page.
Configure Other Submit Page Options
Set the properties in the Submit Page Options section
to customize the instruction text, colors and other settings available on the page.
Test the Submit Page
Submit some test records and make any necessary adjustments.
The URL for the Submit Page for a given workgroup is:
http://servername/workgroupname/internet/user_add.asp
where servername is the TCP/IP host name of the machine where Tracker is installed and workgroupname is the name the workgroup you are trying to access. For example, to reach the workgroup called pteval installed on the server called myServer, you would browse to
http://myServer/pteval/internet/user_add.asp
You can customize which fields are available on the Submit Page form and which option menu items are available in each pulldown field. Browse to the Submit Page to see which fields and pulldown option menu items are currently displayed.
To change whether a field is displayed on the Submit Page:
OR
If the field you wish to modify does not have a * next to it, it is using form specific properties. Click on the field, then click on the Edit button.
To add a field to be displayed on the Submit Page, set the option Include in Submit Page to "Yes". To remove a field from being displayed, set this option to "No".
Check the value of the Record Order option for this field. This field determines the order in which the fields are displayed on the Add and Submit Pages.
Check the setting of the option Required for Add & Submit. If this option is set to "Yes", this field will also require a user to enter a value for this field or select a value other than the default when submitting a record via the Submit Page. Required fields can be displayed in a particular color, in bold or with a special character via the Required Field Highlights option in the General Preferences section.
For date fields, check the setting of the option Initialize On Add. If this option is set to "No", the date field will not be set with the current date and time by default. If this option is set to "Yes", the date field will be set with the current date and time when the record is submitted via the Submit Page. This will be done irrespective of whether the field is displayed on the Submit Page. In certain cases, it may be desirable for a date field to be initialized with the current date and time without the field being displayed on the Submit Page. For example, you may want the Date Reported to be initialized with the current date and time without allowing the user submitting the form to be able to change the value of the Date Reported field.
To create a new field to be displayed on the Submit Page, use the information in the Fields section.
Customize the pulldown options displayed on the Submit Page
For the pulldown fields displayed on the Submit Page, you can limit
the option menu values available for selection. For example,
if a pulldown field called Priority is displayed on the Submit Page
and you do not want unregistered users to select the value
"1", you can set the value such that it is not displayed in the
Priority field on the Submit Page.
Submit Page Option Menu Items
To set whether a pulldown option menu item is displayed on the Submit Page:
Various aspects of the Submit Page can be customized. You can add custom HTML to the top and bottom of the page (e.g. to add your own logo or instructions to the form). You can also customize the Page Title and Header.
To customize the Submit Page options:
The options in the Submit Page Settings section allow you to customize the labels on the Submit Page and enable users to upload files when submitting the form.
Page Title
Enter up to 80 characters to be displayed as the page title in the browser.
The text you enter will be displayed before the browser name
(as shown by the text "Product Development Tracker (pteval) Submit via Web"
before "Mozilla Firefox" in the
sample image above). You can use the
variable <workgroup> to include the name of the workgroup
as part of the Page Title.
Page Header
Enter up to 127 characters to be displayed as the page header
on the form. The text you enter will be displayed as
the first line of the form (as shown by the text
"Submit Report" in the upper left corner of the
sample image above).
Page Header Alignment
Select where the Page Header (the text entered into the Page Header
field above) should be displayed on the first line of the
form. Selecting "Left" will display the Page Header in the upper left
corner of the form. Selecting "Center" will display the Page Header in
the center of the form. Selecting "Right" will display the Page Header
in the upper right corner of the form. In the sample
image above, the Page Header Alignment is set to Left.
Instruction Message
Enter text to be displayed below the Page Header and above the various fields
in the page (as shown by the text "Fill out the fields and click Submit..."
in the sample image above).
The Instruction Message field can be used to display a customized
message to those using the Submit Page.
You can utilize format tags
such as bold, italics and others as part of the instruction message. A complete list
of available tags can be found here.
Submit Button Label
Enter up to 50 characters to be displayed on the button used to submit
the Submit Page. By default, this is set to "Submit" (as
shown in the sample image above).
For example, you may want to change the label to "Save" or
"OK" or "Complete".
Display Field Help
Select an option with respect to displaying the field help text for the Submit Page. Field Help is text that is customized per field to provide additional information about the purpose of the field on the form. To customize the Field Help text, configure the text in the "Help Description" property of the field in the Fields section.

Enable File Attachmentt
Check the box for this option and select an attachment type
if you wish to allow users to upload file and/or add URL attachments when
submitting a record via the Submit Page.
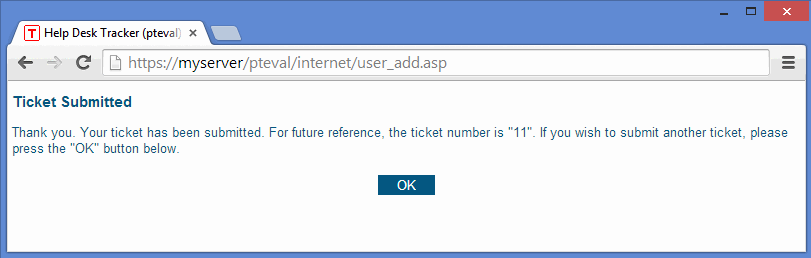
The options in the Confirmation Page Settings section allow you to customize the labels on the confirmation page displayed after a record is submitted using the Submit Page. A sample confirmation page is displayed below.

Page Title
Enter up to 80 characters to be displayed as the page title in the browser.
The text you enter will be displayed before the browser name
(as shown by the text "Product Development Tracker (pteval) - Submit via Web" before "Microsoft Internet
Explorer" in the
sample image above).
You can use the
variable <workgroup> to include the name of the workgroup
as part of the Page Title.
Page Header
Enter up to 127 characters to be displayed as the page header
on the form. The text you enter will be displayed as
the first line of the form (as shown by the text
"Report Submitted" in the upper left corner of the
sample image above).
Page Header Alignment
Select where the Page Header (the text entered into the Page Header
field above) should be displayed on the first line of the
form. Selecting "Left" will display the Page Header in the upper left
corner of the form. Selecting "Center" will display the Page Header in
the center of the form. Selecting "Right" will display the Page Header
in the upper right corner of the form. In the sample
image above, the Page Header Alignment is set to Left.
Confirmation Message
Enter text to be displayed on the confirmation page
after a user submits a record using the Submit
Page. In the sample
image above, the Confirmation Message is set to
"Thank you. Your report has been submitted..."
You can use the variable <number> if you wish to
include the number (PRN) of the record submitted when the button
was clicked on the Submit Page.
You can utilize format tags
such as bold, italics and others as part of the instruction message. A complete list
of available tags can be found here.
Display Button
Check the box for this option if you wish to have a
button displayed on the confirmation page. The button's
label and action are determined by the settings selected
in the Button Label and Button Action
options below.
Button Label
Enter up to 50 characters to be displayed as the label for the
button on the confirmation page. In the
sample
image above, the button label is "OK".
Button Action
Select an option to determine what the button on the confirmation
page will do. When "Back to Submit Page" is selected, the browser will
be directed back to the Submit Page when the button is clicked.
Selecting the "Close Window" option will exit the browser window
when the button is clicked. The Close Window option is only
supported for use with Internet Explorer. When "Go To URL"
is selected, the browser will be directed to the URL entered into the
Button Action URL field below when the button is clicked.
Button Action URL
This option will only be available when "Go To URL" is selected for
the Button Action option above. Enter up to 255 characters
for the URL where the
browser should be directed upon clicking the button on the confirmation
page. Be sure to enter the full URL including the protocol (e.g. "http://",
"ftp://", etc.). The variable <number> can be used to represent
the newly added record (PRN) as part of the Button Action URL.

The following color preferences can be set for the Submit Page. To change the color of an item, select a color from the pulldown or select <Custom> to enter the Hex code or select <Default> to choose the browser's default value. Hex code must be in the format "#XXXXXX".
Page Background
The background color of the Submit Page
(e.g. the white color behind the text "Submit Report"
in the Color Settings Sample above).
Page Text (Field Labels)
The color of the text on the Submit Page
(e.g. the color of the text "Submit Report" and "Title"
in the Color Settings Sample above).
Required Field Label Text
The color of the text used to display the label for fields
that are required on the Submit page
(e.g. the color of the text "Description Help *"
in the Color Settings Sample above).
Input Background
The color displayed in the area of a field
where text or information would be entered
(e.g. the white color behind the text
"Enhancement Request" and "A new enhancement requested"
in the Color Settings Sample above).
Input Text (Field Values)
The color of the text entered into a field
(e.g. the black color of the text "Enhancement Request" and "A new
enhancement requested"
in the Color Settings Sample above).
Instruction Text
The color of the text that appears when Text, TextArea and Url fields are configured to use
instructional text for the Submit page. (e.g. the color of the text "Instruction Text" in the
Color Settings Sample)
Browser Button Settings
These settings determine the colors of the buttons for users using the following browsers: Internet Explorer (IE), Firefox and Safari.

Use Default Buttons (& Inputs)
Checking the box for this option will apply
the operating system's default color settings
to the buttons. When this option is enabled, the
rest of the Browser Button Settings are disabled.
Gradient
Select a method for applying a gradient effect to the button
color (e.g. "None" is the method selected
in the Browser Buttons Sample).
Selecting "None" will not apply the gradient effect to the
button color. This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Background
The color used in the background of
the buttons in the Tracker
pages (e.g. the blue color behind the text "Submit"
on the button
in the Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Text
The color of the text in the buttons
in the Tracker
pages (e.g. the color of the text "Submit"
in the Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
Border
The color of the border of the button
in the Tracker pages
(e.g. the color of the border around the
"Submit" button
in the Browser Buttons Sample).
This option will not be available when
the option Use Default Buttons (& Inputs)
is enabled.
The options in the General Settings section allow you to control which forms and projects are displayed and which user groups will be able to access records submitted via the Submit Page as well as add custom HTML to be used at the top and bottom of the Submit Page. You may wish to add your company logo or other branding or instructional text in the custom HTML sections.
The project(s) and form(s) that should be available on the Submit Page are determined by the User Groups option in the Unregistered User Options section of the General Preferences page. Any projects and forms that are visible to the user group(s) selected for that option will be available on the Submit Page (the available Projects and Forms will also be displayed in the Default Project and Form option below). To see which user groups have visibility to a particular Project (and its respective form(s)), check the Project's Form Visibility section.
Default Project and Form
Select the default project and form that should be displayed by default
when a user browses to the Submit Page. The projects and forms available for
selection are determined by the selections made in the User Groups option in the
Unregistered User Options section of the
General Preferences page.
Custom HTML for the Submit Page (Top of Page)
Custom HTML for the Submit Page (Bottom of Page)
If desired, customize the top or bottom of the Submit Page by entering
your own HTML code. Note that all file references must be fully
qualified; relative paths will not work. Please do not enter any header tags into this area.
Some examples of header tags are <HTML>,
</HTML>, <BODY>, </BODY>.
If you wish to display an image on the Submit Page, you can upload the
file as a global file attachment.
Custom HTML for the Confirmation Page (Top of Page)
Custom HTML for the Confirmation Page (Bottom of Page)
If desired, customize the top or bottom of the Confirmation Page by entering
your own HTML code. Note that all file references must be fully
qualified; relative paths will not work. Please do not enter any header tags into this area.
Some examples of header tags are <HTML>,
</HTML>, <BODY>, </BODY>.
If you wish to display an image on the Confirmation Page, you can upload the
file as a global file attachment.
Access to the Submit Page can be limited by IP address of the user attempting to access the page. When this feature is enabled, a user will only be able to access the Submit Page if the user's IP address matches one of the IP addresses or IP Address ranges configured in the Allowed IP Addresses field. If the user's IP Address does not match a configured address or range, they will see an "Access Denied" message that can be customized with any desired wording and HTML code. This option only applies to the Submit Page. IP Address Restrictions can be configured for the Login Page and other Tracker pages as well as the Knowledge Base pages in their own separate sections. IP Address restrictions configured in this section take effect immediately after clicking OK to save the changes.
To enable IP Address restrictions:
For Type select "Single computer" to add a single IP Address or "Range of computers" to add a range of IP Addresses. For IP Address, enter the IP address, then click OK. For IP Address Range, enter the first IP Address in the range, then enter the last IP Address in the range and click OK. At least one IP Address or range must be entered when the this feature is enabled. The IP Address of the login user (the user making these changes) should also be added to the list as a single computer or within a range.
To edit an item in the Allowed IP Addresses list:
To remove an item in the Allowed IP Addresses list:
Date and Time settings can be configured to applied to the Submit Page in the Unregistered User Options in the General Preferences section.
Email notification messages can be sent to users reporting issues using the Submit Page. Designate a Text type field to collect the reporter's email address when records are submitted using the Unregistered User Email attribute and display this Text field on the Submit Page using the Include in Submit Page option in the Fields section.
You can set preferences for the Date and Time settings, email content and actions that send an email notification to Submit Page users by configuring the Unregistered User Options in the General Preferences section.
Configure the email rules to notify the Unregistered User.
Please review the following Knowledge Base article for complete details on how to send email notifications to Unregistered Users:
http://kb.nrtracker.com/Item.asp?id=280
Once you have enabled the Submit Page using the steps above, your users can browse to this page by going to
http://servername/workgroupname/internet/user_add.asp
where servername is the TCP/IP host name of the machine where Tracker is installed and workgroupname is the name the workgroup you are trying to access. For example, to reach the workgroup called pteval installed on the server called myServer, you would browse to
http://myServer/pteval/internet/user_add.asp
To submit a record using the Submit Page:
 )
is present, you can move the cursor over the icon to
see a description of the field.
)
is present, you can move the cursor over the icon to
see a description of the field.
Characteristics of Records submitted via the Submit Page
Records submitted via the Submit Page have a few differences when compared to records submitted via the Add Page:
Reported By field
All records reported using the Submit Page are filed as having been
reported by a special built-in user named Unregistered User (Inet) so
that you can quickly identify (or search for) records reported
using the Submit Page.
Transitions where New Assignee is the Reporter
If a transition has New Assignee set to be the Reporter of a record,
when this transition is selected for a record reported via the Submit page
the record will be routed to the State Manager of the New State rather
than the Reporter (since records cannot be assigned to the
user called Unregistered User (Inet) who is listed as the Reporter). For more information about
transitions, please review the
Workflow Transitions
section.
The fields on the Submit Page can be filled out automatically using information passed using "GET" (query string) or using "POST" (form fields from another page).
Passing Data Using GET (Query String)
To pass data to the Submit Page using GET, append the API Field Name to the URL of the Submit Page. For example, if the Submit Page URL is:
http://myServer/pteval/internet/user_add.asp
and you want to pass the value "testing" into field Text1, the URL would look like:
http://myServer/pteval/internet/user_add.asp?Text1=testing
To pass multiple values, include an ampersand (&) between each value. For example, if you want to "testing" to be the value for Text1 and "280" to be the value for Int2, use this URL:
http://myServer/pteval/internet/user_add.asp?Text1=testing&Int2=280
Data that contains spaces can be passed as in the example below:
http://myServer/pteval/internet/user_add.asp?Text1=this is a simple test&Date4=11/11/2008 12:34:56 PM
Browsers convert this URL into:
http://myServer/pteval/internet/user_add.asp?Text1= this%20is%20a%20simple test&Date4=11/11/2008%2012:34:56%20PM
If your browser does not encode the URL, to pass the data you must manually encode the URL.
If more than one value is passed for the same field, the values will be merged together with a comma (,) For example, if you use this URL
http://myServer/pteval/internet/user_add.asp?Text1=part1&Int2=280&Text1=part2
the field Text1 will have the data "part1, part2" entered.
Please review the information in the Guidelines for Passing Data section for detailed information about passing data and special handling for the various field types.
Passing Data Using POST (Form Fields)
You can create a web page (using HTML or other languages) that will pass (post) the form fields to the Submit Page. You can use hidden fields on the web page to pass data. Please review the information in the Guidelines for Passing Data section for detailed information about passing data and special handling for the various field types.
Guidelines for Passing Data to the Submit Page
Data can be passed to the Submit Page for the following field types: Assignee, Date, Float, Form, Integer, Product, Project, Pulldown, Release Number, Status, Text, TextArea, URL and YesNo. Data cannot be passed into the field types: Link and Reporter. Data for adding attachments cannot be passed.
Data can only be passed to the Submit Page for fields that are visible on the Submit Page, meaning the property Include on Submit Page must be set to Yes for the field on the appropriate form. If the field is using global properties, the Include on Submit Page property must be set to "Yes" in the Fields section. If the field is not using global properties, the Include on Submit Page property must be set to "Yes" for the field in the Forms section. See the Submit Page Fields section for the appropriate steps for setting this property. If data is passed for a field that is not visible, the data will be ignored.
To pass the value of a field, use the field's API Field Name. API Field Names are not case-sensitive (e.g. Text1 is the same as text1).
Data Handling by Field Type
The following describes the data that can be accepted into each field type.
Assigned To
The data passed must be the User ID that
corresponds to a user present in the Assigned To field's values.
If the data passed does not match the User ID of a user present in the
Assigned To field, the default user will be selected. The default user is the
state manager of the
default add state.
Date and Time
The data passed must be a string in the format that matches the
Date and Time formats
selected in the General Preferences section
for the Unregistered User Options. For example,
if Date Format is "mm/dd/yyyy" and time format is "12 Hour", the data passed must be
a string of the format MM/DD/YYYY HH:MM:SS AM/PM. The time can be omitted, if desired.
Float
The data passed must be valid real number with a decimal point included. This field
can accept positive or negative values.
Form
The data passed must match a form that is available on the Submit Page.
The forms available on the Submit Page are determined by the
User Groups
setting in the
Unregistered User Options
in the General Preferences section.
To pass data into this field, use "Form" as the API Field Name as in the example below:
http://myServer/pteval/internet/user_add.asp?Form=Issue
where "Issue" is the name of the form to which the data should be passed.
Integer
The data passed must be an integer. This field can accept positive or negative values.
Product
See the information for "Pulldown" field type.
Project
The data passed must match a project that is available on the Submit Page.
The projects available on the Submit Page are determined by the
User Groups
setting in the
Unregistered User Options
in the General Preferences section.
To pass data into this field, use "Project" as the API Field Name as in the example below:
http://myServer/pteval/internet/user_add.asp?Project=Product Development
where "Product Development" is the name of the project to which the data should be passed.
Pulldown
The data passed must match the label of an option menu item present in the pulldown field's
values (items that are not visible in the pulldown on the Submit Page
such as obsolete items
or items that have the Value is Public
property unchecked cannot be selected). If the data passed does not match
an item present in the field's values, the default option menu item will be selected.
This feature cannot be used with Pulldown fields that have the Display Style property set to "Search Pulldown".
Data can be passed to pulldowns that are part of a dependent relationship. For example, let's say Pulldown3 is dependent on Pulldown2 and Pulldown2 is dependent on Pulldown1. To set the values for each field, you can use something like the following:
http://myServer/pteval/internet/user_add.asp?Pulldown1=Printer&Pulldown2=Toner &Pulldown3=Ink
It is recommended that you specify the fields in parent to child order. If a value specified does not match an item available in the pulldown, the default value for the field will be selected. Using the example above, if "Ink" does not match an item in Pulldown3, then the default option menu item for Pulldown3 will be selected.
Release Number
The data passed must match the label of an option menu item present in the Release Number
field's values. Specifying the API Field Name for the Release
Number will set the first digit of the field. To pass data for the second ("B"), third ("C") or fourth ("D") digits,
you must also include the API Field Name as in the example below:
http://myServer/pteval/internet/user_add.asp?RelNum48=5&RelNum48C=4
Status
The data passed must match a state available in the Status field on the Submit Page.
If the data passed does not match a state, the
default add state will be selected.
Text
The data passed can be a text string of up to 80 characters for Access database and up to 160 characters
for SQL Server or Oracle database. Please ensure that the string contains no more than the maximum
allowed number of characters as passing a string with more than the maximum
will result in a system error when submitting the record.
TextArea
The data passed can be a very large text string. The maximum value is determined by your
web browser and the particular database in use.
Url
The data passed can be a string of up to 255 characters that is a valid formatted URL.
YesNo
The data passed must be either "Yes" or "No" (case does not matter). If the
Display Style is set to Checkbox,
passing the value "Yes" will check the box, passing the value "No" will leave the box unchecked.
NetResults Tracker © 1997-2014 NetResults Corporation. All rights reserved.