|
||
|
|
Topics Covered In This Section
Various aspects of the Submit Page can be customized. You can add custom HTML to the top and bottom of the page (e.g. to add your own logo or instructions to the form). You can also customize the Page Title and Header.
To customize the Submit Page options:
The options in the Submit Page Settings section allow you to customize the labels on the Submit Page and enable users to upload files when submitting the form.
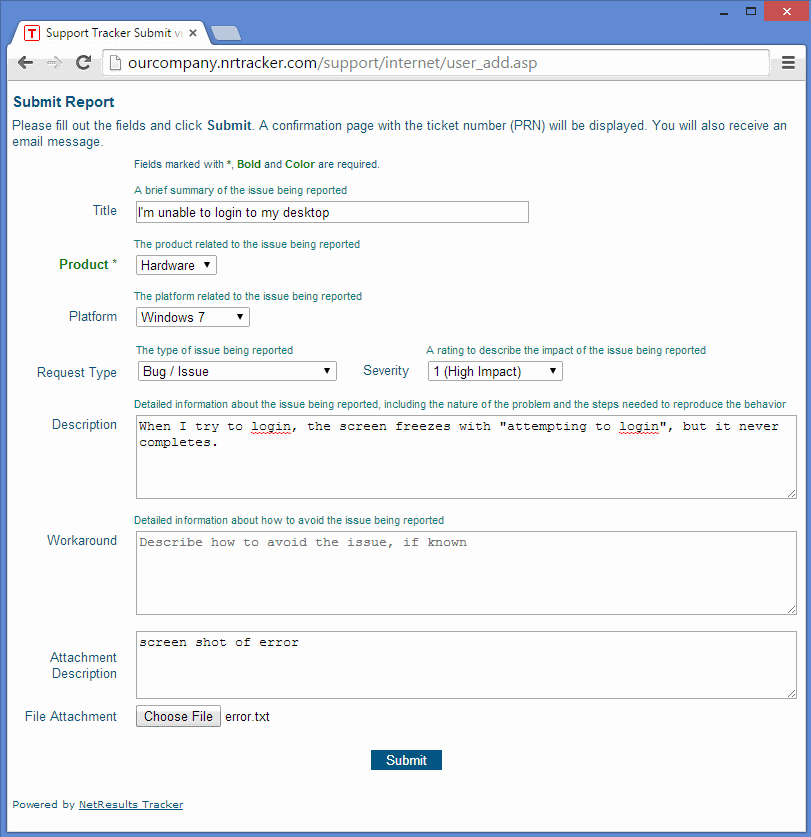
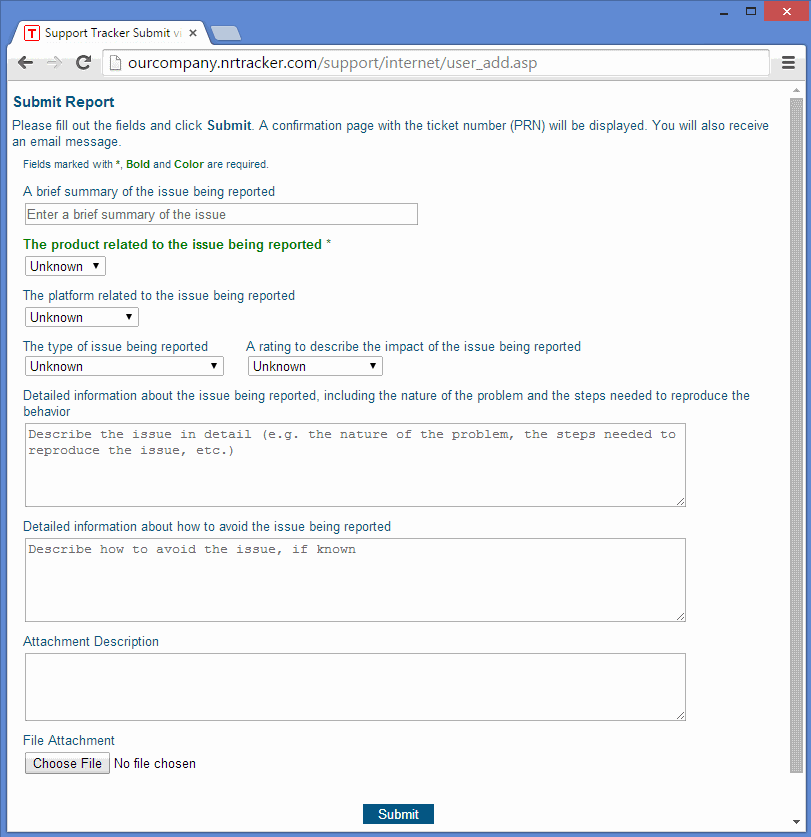
A sample Submit Page is displayed below.

Page Title - Enter up to 80 characters to be displayed as the page title in the browser. The text you enter will be displayed before the browser name (as shown by the text "Support Tracker" in the sample image above). You can use the variable <workgroup> to include the name of the workgroup as part of the Page Title.
Page Header - Enter up to 127 characters to be displayed as the page header on the form. The text you enter will be displayed as the first line of the form (as shown by the text "Submit Report" in the upper left corner of the sample image above).
Page Header Alignment - Select where the Page Header (the text entered into the Page Header field above) should be displayed on the first line of the form. Selecting "Left" will display the Page Header in the upper left corner of the form. Selecting "Center" will display the Page Header in the center of the form. Selecting "Right" will display the Page Header in the upper right corner of the form. In the sample image above, the Page Header Alignment is set to Left.
Instruction Message - Enter text to be displayed below the Page Header and above the various fields in the page (as shown by the text "Please fill out the fields and click Submit..." in the sample image above). The Instruction Message field can be used to display a customized message to those using the Submit Page. You can utilize format tags such as bold, italics and others as part of the instruction message. A complete list of available tags can be found here.
Submit Button Label - Enter up to 50 characters to be displayed on the button used to submit the Submit Page. By default, this is set to "Submit" (as shown in the sample image above). For example, you may want to change the label to "Save" or "OK" or "Complete".
Display Field Help
Select an option with respect to displaying the field help text for the Submit Page. Field Help is text that is customized per field to provide additional information about the purpose of the field on the form. To customize the Field Help text, configure the text in the "Help Description" property of the field in the Fields section.

Enable File Attachmentt - Check the box for this option and select an attachment type if you wish to allow users to upload file and/or add URL attachments when submitting a record via the Submit Page.
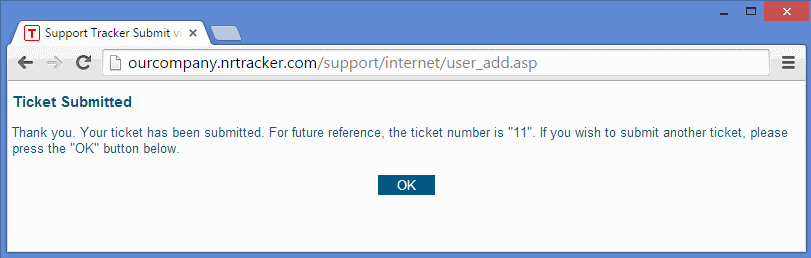
The options in the Confirmation Page Settings section allow you to customize the labels on the confirmation page displayed after a record is submitted using the Submit Page. A sample confirmation page is displayed below.

Page Title - Enter up to 80 characters to be displayed as the page title in the browser. The text you enter will be displayed before the browser name (as shown by the text "Suppport Tracker" in the sample image above). You can use the variable <workgroup> to include the name of the workgroup as part of the Page Title.
Page Header - Enter up to 127 characters to be displayed as the page header on the form. The text you enter will be displayed as the first line of the form (as shown by the text "Ticket Submitted" in the upper left corner of the sample image above).
Page Header Alignment - Select where the Page Header (the text entered into the Page Header field above) should be displayed on the first line of the form. Selecting "Left" will display the Page Header in the upper left corner of the form. Selecting "Center" will display the Page Header in the center of the form. Selecting "Right" will display the Page Header in the upper right corner of the form. In the sample image above, the Page Header Alignment is set to Left.
Confirmation Message - Enter text to be displayed on the confirmation page after a user submits a record using the Submit Page. In the sample image above, the Confirmation Message is set to "Thank you. Your ticket has been submitted..." You can use the variable <number> if you wish to include the number (PRN) of the record submitted when the button was clicked on the Submit Page. You can utilize format tags such as bold, italics and others as part of the instruction message. A complete list of available tags can be found here.
Display Button - Check the box for this option if you wish to have a button displayed on the confirmation page. The button's label and action are determined by the settings selected in the Button Label and Button Action options below.
Button Label - Enter up to 50 characters to be displayed as the label for the button on the confirmation page. In the sample image above, the button label is "OK".
Button Action - Select an option to determine what the button on the confirmation page will do. When "Back to Submit Page" is selected, the browser will be directed back to the Submit Page when the button is clicked. Selecting the "Close Window" option will exit the browser window when the button is clicked. The Close Window option is only supported for use with Internet Explorer. When "Go To URL" is selected, the browser will be directed to the URL entered into the Button Action URL field below when the button is clicked.
Button Action URL - This option will only be available when "Go To URL" is selected for the Button Action option above. Enter up to 255 characters for the URL where the browser should be directed upon clicking the button on the confirmation page. Be sure to enter the full URL including the protocol (e.g. "http://", "ftp://", etc.). The variable <number> can be used to represent the newly added record (PRN) as part of the Button Action URL.

The following color preferences can be set for the Submit Page. To change the color of an item, select a color from the pulldown or select <Custom> to enter the Hex code or select <Default> to choose the browser's default value. Hex code must be in the format "#XXXXXX".
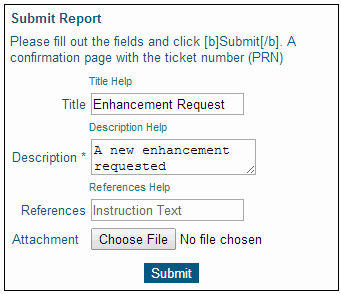
Page Background - The background color of the Submit Page (e.g. the white color behind the text "Submit Report" in the Color Settings Sample above).
Page Text (Field Labels) - The color of the text on the Submit Page (e.g. the color of the text "Submit Report" and "Title" in the Color Settings Sample above).
Required Field Label Text - The color of the text used to display the label for fields that are required on the Submit page (e.g. the color of the text "Description Help" in the Color Settings Sample above).
Input Background - The color displayed in the area of a field where text or information would be entered (e.g. the white color behind the text "Enhancement Request" and "A new enhancement requested" in the Color Settings Sample above).
Input Text (Field Values) - The color of the text entered into a field (e.g. the color of the text "Enhancement Request" and "A new enhancement requested" in the Color Settings Sample above).
Instruction Text - The color of the text that appears when Text, TextArea and Url fields are configured to use instructional text for the Submit page. (e.g. the color of the text "Instruction Text" in the Color Settings Sample)
Browser Button Settings
These settings determine the colors of the buttons for users using the following browsers: Internet Explorer (IE), Firefox and Safari.

Use Default Buttons (& Inputs) - Checking the box for this option will apply the operating system's default color settings to the buttons. When this option is enabled, the rest of the Browser Button Settings are disabled.
Gradient - Select a method for applying a gradient effect to the button color (e.g. "None" is the method selected in the Browser Buttons Sample). Selecting "None" will not apply the gradient effect to the button color. This option will not be available when the option Use Default Buttons (& Inputs) is enabled.
Background - The color used in the background of the buttons in the Tracker pages (e.g. the color behind the text "Submit" on the button in the Browser Buttons Sample). This option will not be available when the option Use Default Buttons (& Inputs) is enabled.
Text - The color of the text in the buttons in the Tracker pages (e.g. the color of the text "Submit" in the Browser Buttons Sample). This option will not be available when the option Use Default Buttons (& Inputs) is enabled.
Border - The color of the border of the button in the Tracker pages (e.g. the color of the border around the "Submit" button in the Browser Buttons Sample). This option will not be available when the option Use Default Buttons (& Inputs) is enabled.
The options in the General Settings section allow you to control which forms and projects are displayed and which user groups will be able to access records submitted via the Submit Page as well as add custom HTML to be used at the top and bottom of the Submit Page. You may wish to add your company logo or other branding or instructional text in the custom HTML sections.
The project(s) and form(s) that should be available on the Submit Page are determined by the User Groups option in the Unregistered User Options section of the General Preferences page. Any projects and forms that are visible to the user group(s) selected for that option will be available on the Submit Page (the available Projects and Forms will also be displayed in the Default Project and Form option below). To see which user groups have visibility to a particular Project (and its respective form(s)), check the Project Visibility section.
Default Project and Form - Select the default project and form that should be displayed by default when a user browses to the Submit Page. The projects and forms available for selection are determined by the selections made in the User Groups option in the Unregistered User Options section of the General Preferences page.
Custom HTML for the Submit Page (Top of Page) and Custom HTML for the Submit Page (Bottom of Page) - If desired, customize the top or bottom of the Submit Page by entering your own HTML code. Note that all file references must be fully qualified; relative paths will not work. Please do not enter any header tags into this area. Some examples of header tags are <HTML>, </HTML>, <BODY>, </BODY>. If you wish to display an image on the Submit Page, you can upload the file as a global file attachment.
Custom HTML for the Confirmation Page (Top of Page) and Custom HTML for the Confirmation Page (Bottom of Page) - If desired, customize the top or bottom of the Confirmation Page by entering your own HTML code. Note that all file references must be fully qualified; relative paths will not work. Please do not enter any header tags into this area. Some examples of header tags are <HTML>, </HTML>, <BODY>, </BODY>. If you wish to display an image on the Confirmation Page, you can upload the file as a global file attachment.
Access to the Submit Page can be limited by IP address of the user attempting to access the page. When this feature is enabled, a user will only be able to access the Submit Page if the user's IP address matches one of the IP addresses or IP Address ranges configured in the Allowed IP Addresses field. If the user's IP Address does not match a configured address or range, they will see an "Access Denied" message that can be customized with any desired wording and HTML code. This option only applies to the Submit Page. IP Address Restrictions can be configured for the Login Page and other Tracker pages as well as the Knowledge Base pages in their own separate sections. IP Address restrictions configured in this section take effect immediately after clicking OK to save the changes.
To enable IP Address restrictions:
For Type select "Single computer" to add a single IP Address or "Range of computers" to add a range of IP Addresses. For IP Address, enter the IP address, then click OK. For IP Address Range, enter the first IP Address in the range, then enter the last IP Address in the range and click OK. At least one IP Address or range must be entered when the this feature is enabled. The IP Address of the login user (the user making these changes) should also be added to the list as a single computer or within a range.
To edit an item in the Allowed IP Addresses list:
To remove an item in the Allowed IP Addresses list:
Date and Time settings can be configured to be applied to the Submit Page in the Unregistered User Options in the General Preferences section.
Email notification messages can be sent to users reporting issues using the Submit Page. Designate a Text type field to collect the reporter's email address when records are submitted using the Unregistered User Email attribute and display this Text field on the Submit Page using the Include in Submit Page option in the Fields section.
You can set preferences for the Date and Time settings, email content and actions that send an email notification to Submit Page users by configuring the Unregistered User Options in the General Preferences section.
Configure the notification rules to notify the Unregistered User.
Please review the following Knowledge Base article for complete details on how to send email notifications to Unregistered Users:
http://kb.nrtracker.com/Item.asp?id=280
NetResults Tracker © 1997-2021 NetResults Corporation. All rights reserved.